ウェブアクセシビリティ事例集
第1章.画像
この事例集はWCAG2.0解説書に基づき、WCAG 2.0 実装方法集を図解することを趣旨としています。「悪い例」と書いてある事例以外はJIS X 8341-3:2010の実装チェックリストで適合の欄に○をつけることができる事例ばかりです。このページでは特に画像に関するWCAG 2.0 実装方法集を集めています。
※WCAG 2.0やJIS X 8341-3:2010の解説については「JIS X 8341-3:2010とは」ページをご覧ください。
画像に関する図解(1-1から1-4までの項目名をクリックすると、ページ内の該当項目にジャンプします)
1-1.alt属性の良い事例
ウェブサイト制作時、alt属性値の書き方について悩んだことはないでしょうか。この章ではWCAG2.0解説書やWCAG 2.0 実装方法集に基づき、様々な場面でのalt属性値の正しい書き方について解説いたします(文中のG94等の番号はWCAG 2.0 実装方法集の実装番号です)。alt属性値の正解は一つではありませんが、ご参考になれば幸いです。
以下の項目名をクリックすると、ページ内の該当項目にジャンプします
- アクセシビリティとalt属性:目の不自由な人のスクリーンリーダー利用
- 事例1.意味を持たない画像のalt属性値のつけ方(H67 / C9)
- 事例2.ロゴ画像のalt属性値の書き方(G94)
- 事例3.画像文字のalt属性値の書き方
- 事例4. バナーのalt属性値の書き方(G94)
- 事例5. 写真<人物写真>のalt属性値の書き方
- 事例6. 写真<風景写真>のalt属性値の書き方
- 事例7. 写真<物>のalt属性値の書き方
- 事例8. 写真<動物>のalt属性値の書き方
- 事例9. alt属性がつけにくい写真1<イメージ写真>のalt属性値の書き方
- 事例10. alt属性がつけにくい写真2<文字のイメージ写真>のalt属性値の書き方
- 事例11. alt属性がつけにくい写真3<文中に詳しい説明がある写真>のalt属性値の書き方
- 事例12. alt属性がつけにくい写真4<文中に詳しい説明があるイラスト>のalt属性値の書き方
- 事例13. マップのalt属性値の書き方
- 事例14. フローチャートのalt属性値の書き方
- 事例15. 棒グラフのalt属性値の書き方
- 事例16. 円グラフ
- 事例17. 複数のパーツで構成された画像グループのalt属性値の書き方(G196)
- 事例18. 送信・実行の画像ボタンのalt属性値の書き方(H36 / G82)
- 事例19. ASCII アート、絵文字、及びリート語のalt属性値の書き方(H86)
- 事例20.キャプチャーのalt属性値の書き方(G143 / G144)
等級A:7.1.1.1非テキストコンテンツに関する達成基準
alt属性を正しく設置するメリット
alt属性を正しく設置し、画像内容がテキスト情報として存在することは、以下のメリットがあります。
- 目の不自由な人が画像のalt属性の値をスクリーンリーダーで読み上げたり、点字に変換して認識することができるようになります。
- 画像にalt属性をつけて値に記述することで、テキスト情報として抽出できるようになり、テキスト検索や音声化など、コンテンツを様々な方法で再利用できるようになります。
アクセシビリティとalt属性:目の不自由な人のスクリーンリーダー利用
視覚障害は大きく2つに分けられます。盲(全盲)(blindness)と、弱視 (low vision)です。
<盲(blindness)>パソコンを利用する盲の障害を持つ人は、スクリーンリーダーを利用しています。スクリーンリーダーはalt属性値を読み上げるので、画像の内容が分かるalt属性値をつけることが重要です。

ハイコントラスト画面例
<弱視(low vision)>
弱視の障害を持つ人にも、スクリーンリーダーを使用している人が数多くいます。
<補足>
弱視の障害を持つ人の中には、画面をハイコントラスト設定(背景の黒い反転画面にする設定)をしている人もいます。これはモニターの通常の画面だと明るすぎ、まぶしくて見えづらい為です。
また、拡大表示して閲覧している人も多くいます。
視覚障害を持つ人が使用している音声ブラウザ
代表的なスクリーンリーダーをご紹介します。
すべてWindows対応です。視覚障害を持つ人の大半がWindowsを使用しています。
事例1.意味を持たない画像のalt属性値の書き方(H67 / C9)
img要素にはalt 属性を用います。スペーサーやデザイン装飾の為の画像のように、意味を持たない画像はalt属性値を空にします。
事例1-1 スペーサー等の透明画像
デザインレイアウトの為のスペーサー等の透明画像は、alt属性を用いて、値は空にします。
HTMLソース例
<img src="spacer.gif" alt="">
事例1-2 装飾アイコン
デザイン装飾の為の意味を持たない画像は、alt 属性を用いて、値は空にします。画像をCSSで指定する方法もあります。その場合、alt属性はつけることができないので、いりません。

例1)「リニューアルしました!」というテキスト前のアイコン(画像)はalt 属性値を空にします。
画像をCSSで指定する場合は、alt属性をつけることができないので、いりません。
例1)HTMLソース例
<img src="image.jpg" alt="">
例2)「子育て支援」というテキストリンク前のアイコン(画像)はalt 属性値を空にします。
画像をCSSで指定する場合は、alt属性をつけることができないので、いりません。
<注意>リンクを設定する場合、アイコンとリンク文字は、同じリンクの中に入れてください。

例2)HTMLソース例
<a href="000.html"><img src="/img/icon.gif" alt="">子育て支援</a>
事例1-3 装飾画像

デザイン装飾の為の意味を持たない画像は、alt 属性を用いて、値は空にします。画像をCSSで指定する場合は、alt属性をつけることができないので、いりません。
例1)高級感や華やかさの演出に使用している薔薇の画像はalt 属性値を空にします。
<注意>よくご質問をうける項目です。装飾が目的の画像であれば、写真であってもalt 属性値を空にして問題ありません。
例1)HTMLソース例
<img src="image.jpg" alt="">
事例2.ロゴ画像のalt属性値のつけ方(G94)
ロゴ画像のalt属性値は、基本的には画像に書かれた文字と、まったく同じ文字をalt属性値とします。
事例2-1 自治体のロゴ画像
表示されている画像内容と同様にalt属性の値を記述します。

例1)ロゴ画像が「○○市」となっていれば、alt属性も「○○市」と記述します。
「○○市役所」となっていればalt属性値も「○○市役所」と記述します。
「○○市○○区」を「○○市 ○○区」のようにスペースを入れても問題ありません。
例1)HTMLソース例
<img src="logo.jpg" alt="○○市">
事例2-2 企業のロゴ画像
表示されている画像内容と同様のalt属性の値を記述します。

例1)「アイ・コラボ株式会社」の場合、alt属性値も「アイ・コラボ株式会社」と記述します。(「アイ・コラボ」場合、alt属性値も「アイ・コラボ」と記述します)。
補足)画像が「(株)」の場合については「株式会社」とalt属性値を記入してください。
「カッコ カブ カッコ」と読上げるスクリーンリーダーもあるので、「株式会社」の方が理解しやすいです。
例1)HTMLソース例
<img src="logo.jpg" alt="アイ・コラボ株式会社">
事例2-2 企業のロゴ画像
表示されている画像内容と同様のalt属性の値を記述します。

表示されている画像内容と同様にalt属性の 値を記述します。
例1)「ホームページ音声読上システムみんなのとーくん」の場合、alt属性値も「ホームページ音声読上システムみんなのとーくん」と記述します。
例1)HTMLソース例
<img src="logo.jpg" alt="ホームページ音声読上げシステムみんなのとーくん">
事例3.画像文字のalt属性値のつけ方
<注意1>文字は可能なかぎり画像化せずに使用してください。
(等級AA:7.1.4.5画像化された文字に関する達成基準)
- 文字の背景デザインを工夫するなどして、文字を画像化せずにデザインを美しく保つ工夫をしてください。
- Webフォントを使用すれば、文字を画像化しなくても、デザイン的な文字表現が可能です。
- やむを得ず文字を画像にする場合は、以下を守って画像化した上、alt属性値を適切に入力してください。
<注意2>文字を画像化する場合はコントラストに注意。
(等級AA:7.1.4.3最低限のコントラストに関する達成基準)
- 太字でないテキストが18ポイント(日本語は22ポイント)未満、
太字のテキストが14ポイント(日本語は18ポイント)未満の場合
→文字とその背景の間に、4.5:1以上のコントラスト比を持たせてください。
- 太字でないテキストが少なくとも18ポイント(日本語は22ポイント)以上、
太字のテキストが少なくとも14ポイント(日本語は18ポイント)以上の場合
→文字とその背景の間に、3:1以上のコントラスト比を持たせてください。
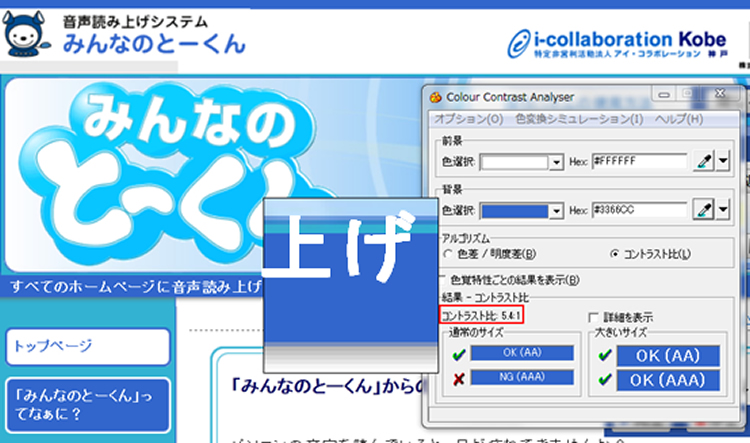
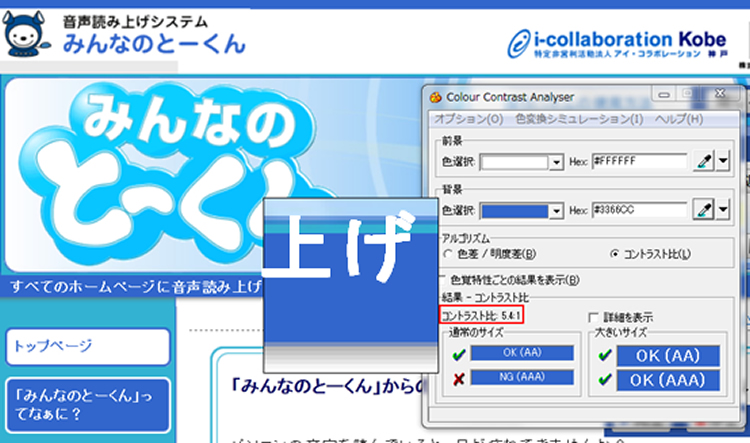
※コントラストを調べる無料ツールはいくつかあります。ここでは、その1つをご紹介します。
カラー・コントラスト・アナライザー http://www.infoaxia.com/tools/cca/index.html

カラーコントラストアナライザーでは、このように背景色と文字色のコントラストを簡単に測ることができます。(無料)
事例3-1 ボタン(G94)
※文字を画像化する場合は、必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

表示されている画像内容と同様にalt属性の値を記述します。
例1)「ホームページ音声読上げシステムみんなのとーくん」
例1)HTMLソース例
<a href="000.html"><img src="/img/sample.gif" alt="ホームページ音声読上げシステムみんなのとーくん"></a>
例2)「トップページ」「会社概要」「事業実績」「ワークフロー」「アクセス」「お問合せ」
<注意>ボタンがナビボタンである場合は、リストを用いてグループ化します。
(等級A:7.1.3.1情報及び関係性に関する達成基準)
(等級A:7.2.4.1ブロックスキップに関する達成基準)
例2)HTMLソース例
<ul id="globalNav">
<li id="gn00"><a href="index.html"><img src="/img/gn_0.gif" alt="トップページ" ></a></li>
<li id="gn01"><a href="company.html"><img src="/img/gn_1.gif" alt="会社概要"></a></li>……
事例3-2 タイトル文字画像(G94)
※文字を画像化する場合は、必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

表示されている画像内容と同様にalt属性の値を記述します。
例1)「会社概要」
<注意>タイトル文字の画像が見出しである場合はh1要素~h6要素を用いてください。
(等級A:7.1.3.1情報及び関係性に関する達成基準)
(等級A:7.2.4.1ブロックスキップに関する達成基準)
例1)HTMLソース例
<h2><img src="logo.jpg" alt="会社概要"></h2>
<注意>見出しはh1→h2→h3→h4→h5→h6の順番につけます。h1→h2→h2→h3となるのは問題ないですが、 h1が無かったり、順番がh1→h3→h2となるのはNGです。
※順番について、ページ構成上コンテンツに優先順位が付けられない場合は、例外となります。
事例4. バナーのalt属性値の書き方(G94)
バナーのimg 要素で注意すべき点は2つです。
(等級AA:7.1.4.3最低限のコントラストに関する達成基準)
<注意2>ループをさせる場合は、数回のループ後(5秒以内)に停止するように、アニメーションGIFを設定してください。(等級A:7.2.2.2 一時停止,停止及び非表示に関する達成基準)
事例4-1 文字が主であるバナー
※文字を画像化する場合は、必ず文字を画像化する場合はコントラストに注意を先にご覧ください。
表示されている画像内容と同様にalt属性の値を記述します。

例1)アクセシビリティや営業活動報告
アイ・コラボレーション神戸日誌(ブログ)

<注意>ループさせる場合は、数回のループ後(5秒以内)に停止するように、アニメーションGIFを設定してください。
(等級A:7.2.2.2 一時停止,停止及び非表示に関する達成基準)
例1)HTMLソース例
<img src="animation-image.gif" alt="アクセシビリティや営業活動報告 アイ・コラボレーション神戸日誌(ブログ)">
事例4-2 画像が主であるバナー
※文字を画像化する場合は、必ず文字を画像化する場合はコントラストに注意を先にご覧ください。
表示されている画像内容と同様にalt属性の値を記述します。
<補足>画像に文字を配置する場合のコントラストについて、背景色と文字色をハイコントラストにする例を2つご紹介します。

例1)文字を白色で縁取って白い背景を作り出す。
※この場合、白縁は1pt以上と、太くする。


例2)文字の背景を暗く加工して、文字色を白(白抜き)にして、
ハイコントラストを作る。

<注意>ループさせる場合は、数回のループ後(5秒以内)に停止するように、アニメーションGIFを設定してください。
(等級A:7.2.2.2 一時停止,停止及び非表示に関する達成基準)
例1)例2)HTMLソース例
<img src="image.jpg" alt="アイ・コラボレーション神戸">

事例5. 写真<人物写真>のalt属性値のつけ方
電話で話していると「顔が見たい」と思うことがあります。全盲の人も顔をさわって、相手の顔を確認することがあります。
ウェブサイトにおいても、どんな人の「写真」「様子」「風景」であるか等、適切にalt属性値を記述することが重要です。
事例5-1 プロフィールの顔写真(G94)
人物写真については、様々な意見があります。ここではalt 属性値について「○○の写真」という記述をお勧めします。

例1)「理事長 岡本幸助の写真」
(補足)
※プロフィールページで「岡本幸助」という言葉が何度も出てくる場合、alt 属性値まで同じことを繰り返すのはナンセンスであり、alt 属性値は空にするという配慮方法もあります。
※alt属性値は写真内容を説明する文章を入れるのだから「岡本幸助」だけで良く、あえて「○○の写真」とする必要は無いという考え方も、もちろん間違いではありません。
いずれも正しく、現段階で明確な正解はないです。ただ、「岡本幸助」とスクリーンリーダーが何度も繰り返しても、「○○の写真」と読上げれば、そこに写真があるのだと認識できます。どんな人物であるのか顔を知りたいというというのが、弊所の当事者としての見解です。
例1)HTMLソース例
<mg src="photo.jpg" alt="理事長 岡本幸助の写真">
事例5-2 スタッフ一覧(G94)

板垣宏明

竹中裕博

篠原幸夫

北山朋
プロフィールの顔写真と同様に、alt属性値は「○○の写真」という記述をお勧めします。
例1) NPO法人アイ・コラボレーション神戸のスタッフ一覧

<注意>一覧はリストを用いてグループ化してください。
(等級A:7.1.3.1情報及び関係性に関する達成基準)
(等級A:7.2.4.1ブロックスキップに関する達成基準)
例1)HTMLソース例
<ul>
<li><img src="itagaki.jpg" alt="板垣宏明の写真"><br>板垣宏明</li>
<li><img src="takenaka.jpg" alt="竹中裕博の写真"><br>竹中裕博</li>
<li><img src="shinohara.jpg " alt="篠原幸夫の写真"><br>篠原幸夫</li>
<li><img src="kitayama.jpg" alt="北山朋の写真"><br>北山朋</li>
</ul>
事例5-3 スタッフ一覧がリンクである場合(H2)
スタッフ一覧がリンクである場合、 alt属性値の記入例が違ってきます。
スクリーンリーダーの中には、同一リンク内に画像とテキストがある場合、画像のalt属性値を読上げないソフトがあります。

スタッフ一覧がリンクとなっている場合には、詳細なプロフィールページで大きな顔写真があると判断できるので、写真についてはalt属性値を空とします。
<注意>一覧はリストを用いてグループ化してください。
(等級A:7.1.3.1情報及び関係性に関する達成基準)
(等級A:7.2.4.1ブロックスキップに関する達成基準)
<注意>リンクを設定する場合、アイコンとリンク文字は同じリンクの中に入れてください。
例1)HTMLソース例
<ul>
<li><a href="000.html"><img src="itagaki.jpg"alt=""><br>板垣宏明</a></li>
<li><a href="001.html"><img src="takenaka.jpg"alt=""><br>竹中裕博</a></li>
<li><a href="002.html"><img src="shinohara.jpg"alt=""><br>篠原幸夫</a></li>
<li><a href="003.html"><img src="kitayama.jpg"alt=""><br>北山朋</a></li>
</ul>
事例5-4 同じ人物の写真が1ページに何枚もある場合(G94)
<注意>人物の写真は、どんな人のどんな「写真」「様子」「風景」であるか等、適切にalt属性値を記述することが重要です。

様々な意見がありますが、ここでは「○○写真」や「○○の様子」というalt属性値の記述をお勧めします。
例1)「公園にある満開の桜の木のそばで、手に持った花びらに顔を近づけている小さな女の子の写真」
例2)「満開の桜の木のそばで、両手を広げて笑っている小さな女の子の写真」
例1)HTMLソース例
<div><img src="photo1.jpg" alt="公園にある満開の桜の木のそばで、手に持った花びらに顔を近づけている小さな女の子の写真">桜の花びらを手に集めて、…</div>
例2)HTMLソース例
<div><img src="photo2.jpg" alt="満開の桜の木のそばで、両手を広げて笑っている小さな女の子の写真">ママとパパに花びらを投げて…</div>
事例5-5 人物が何かをしている場合(G94)

ここでも「○○の写真」や「○○の様子」というalt属性値の記述をお勧めします。
例1)「車いすの人を含む6人がそれぞれ机を囲んで、書類を見ながら会議している様子」
例1)HTMLソース例
<img src="photo.jpg" alt="車いすの人を含む6人がそれぞれ机を囲んで、書類を見ながら会議している様子">

例2)「モニターを白黒表示にして、イヤホンをつけてパソコンに向かっている東さんの写真」
例1)HTMLソース例
<img src="photo.jpg" alt="モニターを白黒表示にして、イヤホンをつけてパソコンに向かっている東さんの写真">
事例5-6 風景の中の人物写真(G94)

風景の中の人物写真は、ページの趣旨により、alt属性値が変わります。
例1)人物がメインである場合「複数の人が働くパソコンが並ぶ事務所の中で、1人の車いすの男性と話をしている篠原さんの様子」

※同じ写真でも、伝えようとしているページの内容によって、alt属性値の記入内容は異なります。
例1)HTMLソース例
<img src="photo.jpg" alt="複数の人が働くパソコンが並ぶ事務所の中で、1人の車いすの男性と話をしている篠原さんの様子">

風景の中の人物写真は、ページの趣旨により、alt属性値が変わります。
例2)風景がメインである場合「車いすの人を含む数人がパソコンに向かっていて、2人の車いすの男性が何かを話し合っている活気のある事業所の風景」

※同じ写真でも、伝えようとしているページの内容によって、alt属性値の記入内容は異なります。
例2)HTMLソース例
<img src="photo.jpg" alt="車いすの人を含む数人がパソコンに向かっていて、2人の車いすの男性が何かを話し合っている活気のある事務所の風景">
事例5-7 文章のイメージを表現する為の人物写真(H67 / C9)

お気軽にお問合せください
文章のイメージを表現する為の人物写真は、alt 属性を用いて、値は空にします。
例1)「お気軽にお問合せください」を表現する為の人物写真は、alt 属性を用いて、値は空にします。画像をCSSで指定する場合、alt属性をつけることができないので、alt属性はいりません。
例1)HTMLソース例
<img src="photo.jpg" alt="">
事例5-8 コンテンツタイトルのイメージを表現する為の人物写真(H67 / C9)

ベビー服
コンテンツタイトルのイメージを表現する為の人物写真は、alt 属性を用いて、値は空にします。
例1)ベビー服という「タイトル」文字のイメージを表現する為の人物写真は、alt 属性を用いて、値は空にします。画像をCSSで指定する場合、alt属性をつけることができないので、alt属性はいりません。
例1)HTMLソース例
<img src="photo.jpg" alt="">
事例5-9 コンテンツタイトルが無く、人物写真がタイトルを表現(G94)

- Tシャツ
- ボトムス
- レギンス
- 靴下
コンテンツタイトルを入れるスペースがなく、人物写真がコンテンツタイトルを表している場合は、コンテンツのタイトルをalt 属性値に記入します。
例1)明らかにファッションの項目と分かる商品名が並んでいて、目で見てファッションとイメージできる人物写真がある場合、「ファッション」とalt 属性値にコンテンツタイトルを記入します。
例1)HTMLソース例
<img src="photo.jpg" alt="ファッション">
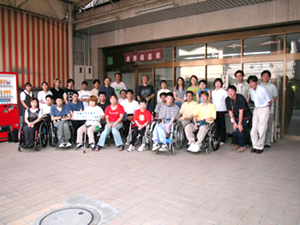
事例5-10 集合写真(G94)

集合写真は「○○の集合写真」とalt 属性値を記入します。できるだけ情景も記入します。
例1)アイ・コラボレーションの集合写真「アイ・コラボレーション事務所の前の広い駐車場に、サポーターや、車いすの人、杖をついた人等、数十人のスタッフが並んでいる集合写真」
例1)HTMLソース例
<img src="photo.jpg" alt="アイ・コラボレーション事務所の前の広い駐車場に、サポーターや、車いすの人、杖をついた人等、数十人のスタッフが並んでいる集合写真">
事例5-11肖像画(G94)

肖像画は「○○の肖像画」と alt 属性値を記入します。人物顔写真と違い、詳細も記入します。
例1)板垣宏明氏の肖像画「グレーの背景に、黒い色の油絵具で描かれた演説中の板垣宏明氏の肖像画」
例1)HTMLソース例
<img src="photo.jpg" alt="グレーの背景に、黒い色の油絵具で描かれた演説中の板垣宏明氏の肖像画">
alt属性値の最後に「写真」「様子」「風景」「画」と記述があり、それをスクリーンリーダーが読上げれば、その場所に写真が存在することに気づくことができます。
弱視で拡大して閲覧している人や、視野の狭い人は、カーソルを移動して、写真をモニターの見える場所に表示して閲覧します。
全盲の人も、写真の存在に気づけば、周りの人に、どんな写真か聞くことができます。
※「写真」「様子」「風景」「画」など記入する位置は、文章の前でも後でもどこでもかまいません。事例6. 写真<風景写真>のalt属性値のつけ方
風景写真は、見えなくても情景が伝わるようalt属性値を記述することが重要です。 難しい場合は、写真の背景から前景へと情景を書いていくことを心掛けると、イメージしやすい記述になります。
事例6-1 自然の風景写真(G94)

風景写真は見えなくても情景が伝わるようalt属性値を記述します。
例1)雄大な大地
「青空には白い入道雲がかかっています。広大な丘には芝が生い茂り、その間には細い道があり、それぞれの道の脇には木が数本立ち茂っています」
例1)HTMLソース例
<img src="photo.jpg" alt="青空には白い入道雲がかかっています。広大な丘には芝が生い茂り、その間には細い道があり、それぞれの道の脇には木が数本立ち茂っています">

例2)海
「雲一つない青空と、おだやかな青い海。波打ち際に砂浜が少し見えています」
例2)HTMLソース例
<img src="photo.jpg" alt="雲一つない青空と、おだやかな青い海。波打ち際に白い砂浜が少し見えます">

例3)桜
「青い空を背景に写真全体に桜の木がそびえています。淡いピンク色の桜の花が満開です」
例3)HTMLソース例
<img src="photo.jpg" alt="青い空を背景に写真全体に桜の木がそびえています。淡いピンク色の桜の花が満開です">
事例6-2 自然の風景写真と、写真を説明するキャプションがある時(G94)
例1)
須磨海岸の夕焼け

写真を説明するキャプションと内容が重複しすぎないように気を付けてalt属性値を記述します。
例1)キャプション:須磨海岸の夕焼け
「オレンジ色の夕焼け空に、黄色がかった丸い太陽があり、オレンジがかった穏やかな海面が太陽光を反射しています」
例1)HTMLソース例
<p>須磨海岸の夕焼け</p>
<div><img src="photo.jpg" alt="オレンジ色の夕焼け空に、黄色がかった丸い太陽があり、オレンジがかった穏やかな海面が太陽光を反射しています"></div>
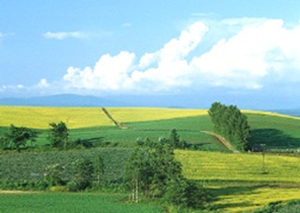
例2)
空から撮影した田園風景

例2)キャプション:空から撮影した田園風景
「空から見た田園風景。田や畑が長方形に規則正しく並んでいるのが分かります。手前には崖があります。」
例2)HTMLソース例
<p>空から撮影した田園風景</p>
<div><img src="photo.jpg" alt="空から見た田園風景。田や畑が長方形に規則正しく並んでいるのが分かります。手前には崖があります。"></div>
事例6-3コンテンツイメージを表現する為の自然の風景写真(H67/C9)

会社概要
私たちアイコラボ
理念を大切に・・・
日々の努力を・・・
コンテンツイメージを表現する為の風景写真はalt 属性を用いて、値は空にします。
画像をCSSで指定する方法もあります。その場合、alt属性をつけることができないので、alt属性はいりません。
例1)会社概要ページの空の写真
※事例の写真が細長いことに意味はありません。通常の写真の形でも同様です。
例1)HTMLソース例
<img src="photo.jpg" alt="">
事例6-4 街並みの風景写真(G94)

風景写真は、見えなくても情景が伝わるようalt属性値を記述します。
例1)神戸ハーバーランド
「青空を背景にして、中心に白い高い建物ホテルオークラがあり、その手前には赤いポートタワーがそびえています。さらにその手前には海があり、対岸から撮影しています」
例1)HTMLソース例
<img src="photo.jpg" alt="青空を背景にして、中心に白い高い建物ホテルオークラがあり、その手前には赤いポートタワーがそびえています。さらにその手前には海があり、対岸から撮影しています">

例2)市民病院前の歩道橋
「晴れて明るい日の市民病院前の歩道橋。歩道橋の東側に大学や医療センター等、様々な白いビルがつらなっています」
例2)HTMLソース例
<img src="photo.jpg" alt="晴れて明るい日の市民病院前の歩道橋。歩道橋の東側に大学や医療センター等、様々な白いビルがつらなっています">
事例6-5 街並みの風景写真と、写真を説明するキャプションがある時(G94)
例1)
市街の交差点の夜景
神戸ハーバーランド

写真を説明するキャプションと内容が重複しすぎないように気を付けてalt属性値を記述します。
例1)キャプション:市街の交差点の夜景
「夜のJR○○駅前交差点。十字に交差した歩道橋の下に、同じく十字に交差した道路があり、交通量が多めです。車の白いライトや赤いブレーキランプ、ビルの看板の明かりや街灯等、沢山の明かりが暗闇に光っています」
例1)HTMLソース例
<p>市街の交差点の夜景</p>
<div><img src="photo.jpg" alt="夜のJR○○駅前交差点。十字に交差した歩道橋の下に、同じく十字に交差した道路があり、交通量が多めです。…"></div>
例2)
都心部写真

写真を説明するキャプションと内容が重複しすぎないように気を付けてalt属性値を記述します。
例2)キャプション:都心部写真
「晴れた空を背景に、左に白い高層ビルが隣接し、手前に濃い灰色の高層ビルがあります」
例2)HTMLソース例
<p>都心部写真</p>
<div><img src="photo.jpg" alt="晴れた空を背景に、左に白い高層ビルが隣接し、手前に濃い灰色の高層ビルがあります"></div>
事例6-6コンテンツイメージを表現する為の街並の風景写真(H67/C9)

会社概要
私たちアイコラボ
理念を大切に・・・
日々の努力を・・・
コンテンツイメージを表現する為の風景写真はalt属性を用いて、値は空にします。
画像をCSSで指定する方法もあります。その場合、alt属性をつけることができないので、alt属性はいりません。
例1)会社概要ページの空の写真
※事例の写真が細長いことに意味はありません。通常の写真の形でも同様です。
例1)HTMLソース例
<img src="photo.jpg" alt="">
事例6-7 人物がいる風景写真(G94)
人物がいる風景写真は、通常の写真と異なる点が1点あります。
文章中に「写真」「風景」「様子」等、スクリーンリーダーで聞いている人にも写真があることがわかるような単語を入れてください。
通常の風景写真と同様に、見えなくても情景が伝わるようalt属性値を記述することも重要です。

人物がいる風景写真は見えなくても情景が伝わるようalt属性値を記述し、文章中に「写真」「風景」「様子」などを入れ、写真があることが分かるようにしてください。
例1) 事務所の風景
「車いすの人を含む数人がパソコンに向かっていて、2人の車いすの男性が何かを話し合っている活気のある事業所の風景」
例1)HTMLソース例
<img src="photo.jpg" alt="車いすの人を含む数人がパソコンに向かっていて、2人の車いすの男性が何かを話し合っている活気のある事業所の風景">

例2)夕方18時の都心部の駅
「夕方の帰宅ラッシュ。電車を降りて、ホームの階段を降りようと列をつくる人々の様子」
例2)HTMLソース例
<img src="photo.jpg" alt="夕方の帰宅ラッシュ。電車を降りて、ホームの階段を降りようと列をつくる人々の様子">

例3)日本庭園
「うぐいす色の着物を着ている女性が縁側に座っている日本庭園の風景」
例3)HTMLソース例
<img src="photo.jpg" alt="うぐいす色の着物を着ている女性が縁側に座っている日本庭園の風景">
事例6-8人物がいる風景写真と、写真を説明するキャプションがある(G94)
例1)
清潔感のあるキッチン

写真を説明するキャプションと内容が重複しすぎないように気を付けてalt属性値を記述します。
例1)キャプション:清潔感のあるキッチン
「流し台の前でエプロンをつけた女性が髪を束ねていて、手前に白いテーブルがある白い清潔感のあるキッチンの風景」
例1)HTMLソース例
<p>清潔感のあるキッチン</p>
<div><img src="photo.jpg" alt="流し台の前でエプロンをつけた女性が髪を束ねていて、手前に白いテーブルがある白い清潔感のあるキッチンの風景"></div>
例2)
働く女性

写真を説明するキャプションと内容が重複しすぎないように気を付けてalt属性値を記述します。
例2)キャプション:働く女性
「マンションの前の幹線道路にかかる橋の上を、英字新聞とドリンクを持って颯爽と歩く女性の写真」
例2)HTMLソース例
<p>働く女性</p>
<div><img src="photo.jpg" alt="マンションの前の幹線道路にかかる橋の上を、英字新聞とドリンクを持って颯爽と歩く女性の写真"></div>
事例6-9 コンテンツイメージを表現する為の人物がいる風景写真(H67/C9)

シニアライフ
優雅な日常・・・
極上の時間・・・
今だからできる
コンテンツイメージを表現する為の風景写真はalt 属性を用いて、値は空にします。画像をCSSで指定する方法もあります。その場合、alt属性をつけることができないので、alt属性はいりません。
例1)シニア向けのホームページ
※事例の写真が細長いことに意味はありません。通常の写真の形でも同様です。
例1)HTMLソース例
<img src="photo.jpg" alt="">
事例7. 写真<物>のalt属性値のつけ方
人物の写真は、同じ物でもシチュエーションにより、alt属性値の記述が異なる場合が多いです。アイコンやサムネイル、テキストとの組合せも多く、alt属性値を空にする方が良いシチュエーションも多いと考えられます。
事例7-1 トマトのある風景(G94)
例1)
北山さんのトマト

写真を説明するキャプションと内容が重複しすぎないように気を付けてalt属性値を記述します。
例1)農家紹介ページキャプション:北山さんのトマト
「青々とした緑の葉や茎があり、赤い完熟したトマトがたわわに実っています」

本文:北山さん「水や肥料を極限まで減らしています。水や肥料を減らすことで成長に時間がかかりますが、こだわっている点です。」とのこと。
例1)HTMLソース例
<p>北山さんのトマト</p>
<div><img src="photo.jpg" alt="青々とした緑の葉や茎があり、赤い完熟したトマトがたわわに実っています"></div>
事例7-2 ショップページのトマト写真(G94)
例1)
フルーツトマト1kg 2500円

写真を説明するキャプションと内容が重複しすぎないように気を付けてalt属性値を記述します。
例1)ショップページ
キャプション:フルーツトマト1kg 2500円
「真っ赤に完熟していて、みずみずしいつゆがついています。ヘタの緑も鮮やかで新鮮なフルーツトマトです」

本文:水を極限まで控えた農家の栽培技術に、「旨味、甘味、酸味」の三拍子が整った味の濃い大人気フルーツトマト入荷しました!
例1)HTMLソース例
<p>フルーツトマト1kg 2500円</p>
<div><img src="photo.jpg" alt="真っ赤に完熟していて、みずみずしいつゆがついています。ヘタの緑も鮮やかで新鮮なフルーツトマトです"></div>
事例7-3 サムネイルのトマト写真(H67 / C9)
例1)スクリーンリーダーの中には、同一リンク内に画像とテキストがある場合、画像のalt属性値を読み上げないソフトがあります。
写真がサムネイルである場合はalt 属性を用いて、値は空にします。画像をCSSで指定する場合、alt属性をつけることができないので、alt属性はいりません。
<注意>リンクを設定する場合、サムネイルとリンク文字は、同じリンクの中に入れてください。
例1)HTMLソース例
<a href="000.html"><img src="photo.jpg" alt=""><br>トマト</a>
事例7-4 アイコンのトマト写真(H67 / C9)
トマトブログ新着情報

2個目のトマト!

トマトができた!
例1)デザイン上のアイコンに使用している写真は、alt属性を用いて、値は空にします。
画像をCSSで指定する場合、alt属性をつけることができないので、alt属性はいりません。

例1)HTMLソース例
<img src="photo.jpg" alt="">
事例7-5 カテゴリーのイメージを表現する為のトマト写真(H67 / C9)
例1)コンテンツタイトルのイメージを表現する為の写真はalt 属性を用いて、値は空にします。
画像をCSSで指定する場合、alt属性をつけることができないので、alt属性はいりません。
<注意>リンクを設定する場合、写真とリンク文字は、同じリンクの中に入れてください。
例1)HTMLソース例
<a href="000.html"><img src="photo.jpg" alt="">カテゴリー:野菜</a>
事例7-6 コンテンツタイトルが無く、トマト写真がタイトルを表現(G94)

- 春の野菜
- 夏の野菜
- 秋の野菜
- 冬の野菜
コンテンツタイトルを入れるスペースがなく、写真がコンテンツタイトルを表している場合は、コンテンツのタイトルをalt 属性値に記入します。
例1)明らかに野菜の項目と分かる商品名が並んでいて、目で見て野菜とイメージできる写真がある場合、「野菜」とalt属性値にコンテンツタイトルを記入します。

例1)HTMLソース例
<img src="photo.jpg" alt="野菜">
事例7-7 ブログにアップしたバイク写真(G94)
例1)
整備完了

写真を説明するキャプションと本文と内容が重複しすぎないように気を付けてalt属性値を記述します。
例1)バイクの整備方法を紹介したページ
キャプション:整備完了
「整備が終了したTONDA Kioの赤い中古バイクです」

本文:エンジンの脱着……スロットルバルブの……あとはトップを締めれば完了です。
例1)HTMLソース例
<p>整備完了</p>
<div><img src="photo.jpg" alt="整備が終了したTONDA Kioの赤い中古バイクです"></div>
事例7-8 ショップページのバイク写真(G94)
例1)
TONDA Kio

写真を説明するキャプションと本文と内容が重複しすぎないように気を付けてalt属性値を記述します。
例1)ショップページでの中古バイク
キャプション:TONDA Kio
「白をベースに部分的に赤いバイクです。白も赤も鮮やかです。めだった傷もありません」

本文:幅広い年齢層に人気のKioの中古車!走行距離少ないです!!綺麗に使われています。4ストロークエンジンなので燃費がいいのでオススメです!
例1)HTMLソース例
<p> TONDA Kio</p>
<div><img src="photo.jpg" alt="白をベースに部分的に赤いバイクです。白も赤も鮮やかです。めだった傷もありません"></div>
事例7-9 サムネイルのバイク写真(H67 / C9)
例1)スクリーンリーダーの中には、同一リンク内に画像とテキストがある場合、画像のalt属性値を読み上げないソフトがあります。
写真がサムネイルである場合はalt 属性を用いて、値は空にします。画像をCSSで指定する場合、alt属性をつけることができないので、alt属性はいりません。
<注意>リンクを設定する場合、サムネイルとリンク文字は、同じリンクの中に入れてください。
例1)HTMLソース例
<a href="000.html"><img src="photo.jpg" alt=""><br>バイク</a>
事例7-10 アイコンのバイク写真(H67 / C9)
中古バイクショップ新着情報

イタスティ入荷!

TONDA Kio 入荷!
例1)デザイン上のアイコンに使用している写真は、alt 属性を用いて、値は空にします。
画像をCSSで指定する方法もあります。その場合、alt属性はつけることができないので、いりません。

例1)HTMLソース例
<img src="photo.jpg" alt="">
事例7-11カテゴリーのイメージを表現する為のバイク写真(H67 / C9)
例1)コンテンツタイトルのイメージを表現する為の写真は、alt 属性を用いて、値は空にします。
画像をCSSで指定する方法もあります。その場合、alt属性はつけることができないので、いりません。
<注意>リンクを設定する場合、写真とリンク文字は、同じリンクの中に入れてください。
例1)HTMLソース例
<a href="000.html"><img src="photo.jpg" alt="">カテゴリー:バイク</a>
事例7-12 コンテンツタイトルが無く、バイク写真がタイトルを表現(G94)

- 原付スクーター
- ミニバイク
- スクーター
- ストリート
例1)コンテンツタイトルを入れるスペースがなく、写真がコンテンツタイトルを表している場合は、コンテンツのタイトルをalt 属性値に記入します。
例1)明らかにバイクの項目と分かる商品名が並んでいて、目で見てバイクとイメージできる写真がある場合、「バイク」とalt 属性値にコンテンツタイトルを記入します。
例1)HTMLソース例
<img src="photo.jpg" alt="バイク">
事例7-13 建物(G94)

例1)芦屋の高級住宅
「雲一つない青空の下に家が二軒並んでいます。左側は白い壁の2階建ての家。右側はテラスのある2階建ての洋館。二軒は小高い丘の上に建っています。」
例1)HTMLソース例
<img src="photo.jpg" alt="雲一つない青空の下に家が二軒並んでいます。左側は白い壁の2階建ての家。右側はテラスのある2階建ての洋館。二軒は小高い丘の上に建っています。">
事例7-14 部屋(G94)

例1)洋風な室内
「木の壁や床に囲まれた部屋。大きな窓と小さな窓から、明るい陽射しが入っています。中央には白い3人掛けソファーと、2人掛けソファーが並べられており、ソファーの前には木とガラスでつくられたテーブルがあります」
例1)HTMLソース例
<img src="photo.jpg" alt="木の壁や床に囲まれた部屋。大きな窓と小さな窓から、明るい陽射しが入っています。中央には白い3人掛けソファーと、2人掛けソファーが並べられており、ソファーの前には木とガラスでつくられたテーブルがあります">

例2)和風な室内
「和室の風景。正面奥の床の間には掛け軸があり、その横には違い棚があります。手前には和室用のローテーブル。左側には障子。右側には襖がある畳敷きの和室です。」
例2)HTMLソース例
<img src="photo.jpg" alt="和室の風景。正面奥の床の間には掛け軸があり、その横には違い棚があります。手前には和室用のローテーブル。左側には障子。右側には襖がある畳敷きの和室です。">
事例7-15 料理(G94)

例1)ピザ
「テーブルの上に10等分されたシーフードピザがあります。ケーキサ―バ―で1切れ持ち上げられていて、あつあつのチーズが糸を引いています」
例1)HTMLソース例
<img src="photo.jpg" alt="テーブルの上に10等分されたシーフードピザがあります。ケーキサーバ―で1切れ持ち上げられていて、あつあつのチーズが糸を引いています">

例2)肉じゃが
「和風柄のランチョンマットの上に大きな器に入った肉じゃがと、小皿に取り分けられた肉じゃががあります。その横にはとっくりとおちょこが並んでいます」
例2)HTMLソース例
<img src="photo.jpg" alt="和風柄のランチョンマットの上に大きな器に入った肉じゃがと、小皿に取り分けられた肉じゃががあります。その横にはとっくりとおちょこが並んでいます">
事例7-16 文房具(G94)

例1)えんぴつ
「先のとがった1本のH鉛筆」
例1)HTMLソース例
<img src="photo.jpg" alt="先のとがった1本のH鉛筆">
事例8. 写真<動物>のalt属性値のつけ方
動物の写真は、見えなくても情景が伝わるようalt属性値を記述することが重要です。どのような種類の動物がどんな仕草をしているのか、具体的に書いてください。背景がある写真では、そのシチュエーションも書いてください。
事例8-1 いぬの写真(G94)
例1)一匹の場合

動物の写真は、見えなくても伝わるようalt属性値を記述します。
例1)白いトイプードル
「フワフワの白い毛のトイプードルの子犬が、顔の下に左手を引いて、熟睡しています」
例1)HTMLソース例
<img src="photo.jpg" alt="フワフワの白い毛のトイプードルの子犬が、顔の下に左手を引いて、熟睡しています">
例2)複数匹の場合

例2)ミニチュアダックスフンド
「ミニチュアダックスフンドが3匹重なり合ってソファに寝そべっています。3匹とも黒目がちな瞳でカメラを見ています」
例2)HTMLソース例
<img src="photo.jpg" alt="ミニチュアダックスフンドが3匹重なり合ってソファに寝そべっています。3匹とも黒目がちな瞳でカメラを見ています">
例3)背景がある場合

例3)椅子に座っている茶色いトイプードル
「大きな黄色いロッキングチェアーの上に、フワフワの茶色い毛のトイプードルの子犬が、ちょこんと座っています」
例3)HTMLソース例
<img src="photo.jpg" alt="大きな黄色いロッキングチェアーの上に、フワフワの茶色い毛のトイプードルの子犬が、ちょこんと座っています">
事例8-2 サムネイルのいぬの写真(H67 / C9)
例1)スクリーンリーダーの中には、同一リンク内に画像とテキストがある場合、画像のalt属性値を読み上げないソフトがあります。
写真がサムネイルである場合はalt 属性を用いて、値は空にします。画像をCSSで指定する場合、alt属性をつけることができないので、alt属性はいりません。
<注意>リンクを設定する場合、サムネイルとリンク文字は、同じリンクの中に入れてください。
例1)HTMLソース例
<a href="000.html"><img src="photo.jpg" alt=""><br>トイプードル</a>
事例8-3 アイコンのいぬの写真(H67 / C9)
ゴン太日記

毛布が好きなゴン太

お散歩の様子
例1)デザイン上のアイコンに使用している写真は、alt属性を用いて、値は空にします。
画像をCSSで指定する方法もあります。その場合、alt属性はつけることができないので、いりません。

例1)HTMLソース例
<img src="photo.jpg" alt="">
事例8-4カテゴリーのイメージを表現する為のいぬの写真(H67 / C9)
例1)コンテンツタイトルのイメージを表現する為の写真は、alt 属性を用いて、値は空にします。
画像をCSSで指定する方法もあります。その場合、alt属性はつけることができないので、いりません。
<注意>リンクを設定する場合、写真とリンク文字は、同じリンクの中に入れてください。
例1)HTMLソース例
<a href="000.html"><img src="photo.jpg" alt="">カテゴリー:ペット</a>
事例7-6 コンテンツタイトルが無く、トマト写真がタイトルを表現(G94)

- ポメラニアン
- トイプードル
- チワワ
- ダックスフンド
コンテンツタイトルを入れるスペースがなく、写真がコンテンツタイトルを表している場合は、コンテンツのタイトルをalt 属性値に記入します。
例1)明らかに犬の項目と分かる名前が並んでいて、見て犬とイメージできる写真がある場合、「犬」とalt 属性値にタイトルを記入します。
例1)HTMLソース例
<img src="photo.jpg" alt="犬">
事例9. alt属性がつけにくい写真1<イメージ写真>のalt属性値のつけ方
「オシャレな街」等のイメージ写真は、具体的な写真の内容をalt属性値に記入すると、伝えたい趣旨と異なってしまう場合があります。
その場合は、写真を配置した意図をalt属性値として記入するか、既に本文で写真の内容を十分に伝えている場合は、alt属性値を空にします。
事例9-1 居心地の良い家庭のイメージ写真
具体的な写真の内容をalt属性値に記入すると、伝えたい趣旨と異なってしまう場合。
例1)伝えたい趣旨をalt属性値に記入する(G94)

例えば、「母親が女の子を抱き、父親が男の子を肩車し、シニアの夫婦がくつろぎ、犬が居て、花がある写真」というalt属性値にすると、趣旨が違ってしまう場合、本当に伝えたい趣旨を記入します。
例1)居心地の良い家のイメージ写真
alt属性値:「居心地の良い居住空間」

本文:○○ハウジングはご家族の皆さまにとって快適な居住をお届けいたします。
お子様が健やかに育つよう…(省略)…。ご夫婦がくつろげるスペース…(省略)…。2世帯住宅も…(省略)…。
例1)HTMLソース例
<img src="photo.jpg" alt="居心地の良い居住空間">
例2)alt属性値を空にする(H67/C9)

上記と同様のケースで、本文が写真内容を説明している場合や、適切なalt属性値が無い場合は、空で問題ありません。
例2)居心地の良い家のイメージ写真
alt属性値:空(から)

本文:○○ハウジングはご家族の皆さまにとって快適な居住をお届けいたします。
お子様が健やかに育つよう…(省略)…。ご夫婦がくつろげるスペース…(省略)…。2世帯住宅も…(省略)…。
例1)HTMLソース例
<img src="photo.jpg" alt="">
上記の2例のうち、どのパターンが当てはまるかは、掲載者の判断によります。
※あくまでイメージ写真の場合です。
報告写真・風景写真・物の写真など、通常の写真は、見えなくても伝わるようにalt属性値に写真の内容を詳細に記入すべきケースが多くあります。
事例10. alt属性がつけにくい写真2<文字のイメージ写真>のalt属性値のつけ方
事例10-1 デザイン的な文字
例1-1)写真と同様の内容をalt属性値に記入する(同じ文字が複数ある場合)(G94)

例1-1)Icollaborationの文字イメージ画像
alt属性値:「I collaboraion!」

例1-1)HTMLソース例
<img src="photo.jpg" alt="I collaboration!">
例1-2)写真と同様の内容をalt属性値に記入する(複数の文字がある場合)(G94)

例1-2)Icollaborationの文字イメージ画像
alt属性値:「Information、Innovation、Interactive、Independent、Individual… I collaboraion!」
※あくまでalt属性値の事例です。左図の背景色と文字のコントラストには、問題があります。

本文:I collaboraionの頭文字「I」は5つの意味を持っています。「Information「Innovation」「Interactive」「Independent」「Individual」=情報を革新的に駆使して、自立を目指す個人(障害のある人も無い人も)が相互に作用しあうという意味が込められています。
例1-2)HTMLソース例
<img src="photo.jpg" alt="Information、Innovation、Interactive、Independent Individual… I collaboration!">
例2)alt属性値を空にする(H67 / C9)

上記と同様のケースで、本文が写真内容を説明している場合や、適切なalt属性値が無い場合は、空でも問題ありません。
例2)Icollaborationのiの意味
alt属性値:空(から)

本文:I collaboraionの頭文字「I」は5つの意味を持っています。「Information「Innovation」「Interactive」「Independent」「Individual」=情報を革新的に駆使して、自立を目指す個人(障害のある人も無い人も)が相互に作用しあうという意味が込められています。
例2)HTMLソース例
<img src="photo.jpg" alt="">
上記のうち、どのパターンを用いるかは、掲載者の判断によります。
事例11. alt属性がつけにくい写真3<文中に詳しい説明がある写真>のalt属性値のつけ方
本文の内容を写真にしている時や、写真と同様の内容が本文にある場合などは、alt属性がつけにくいケースが多くあります。
その場合はalt属性値を「○○(の写真)。詳細は以下」と記入し、目の見えない人にも写真と本文の関係が分かるようにします。またはalt属性値を空にします。
事例11-1本文の内容を写真で説明している時
例1)写真と本文の関係が分かるようalt属性値を記入する(G74 / G95)
ご持参いただくもの


例1)ご持参いただくもの
alt属性値:「ご契約時にご持参ください。詳細は以下」
本文:ご契約時には、印鑑、通帳、免許証、保険証をお持ちください。
例1)HTMLソース例
<div><img src="photo.jpg" alt="ご契約時にご持参ください。詳細は以下"></div>
<p>ご契約時には、印鑑、通帳、免許証、保険証をお持ちください。</p>
例2)alt属性値を空にする(H67 / C9)
ご持参いただくもの


例2)ご持参いただくもの
alt属性値:空(から)
本文:ご契約時には、印鑑、通帳、免許証、保険証をお持ちください。
例1)HTMLソース例
<div><img src="photo.jpg" alt=""></div>
<p>ご契約時には、印鑑、通帳、免許証、保険証をお持ちください。</p>
上記の2例のうち、どのパターンを用いるかは、掲載者の判断によります。
事例12. alt属性がつけにくい写真4<文中に詳しい説明があるイラスト>のalt属性値の書き方
事例12-1本文の内容をイラストで説明している時
例1)写真と本文の関係が分かるようalt属性値を記入する(G74 / G95)
カナダ留学生活<朝>

※事例の場合は、文章を元にイラストを描きおこしています。
例1)カナダ留学生活の朝
alt属性値:「通学バス内の様子。詳細は以下」

本文:朝8時15分。バスに乗って通学するよ。約25分間ほど乗ったら、学校に到着!
朝は交通渋滞があるから、遅刻をしないように、余裕をもって家を出なきゃ。
バスの中でカナディアンの話す英語を聞いてるだけでも、勉強になるわ。
例1)HTMLソース例
<div><img src="photo.jpg" alt="通学バス内の様子。詳細は以下"></div>
<p>朝8時15分。バスに乗って通学するよ。約25分間ほど乗ったら、学校に到着!朝は交通渋滞があるから、遅刻をしないように…</p>
例2)alt属性値を空にする(H67 / C9)
カナダ留学生活<朝>

※事例の場合は、文章を元にイラストを描きおこしています。
例2)カナダ留学生活の朝
alt属性値:空(から)

本文:朝8時15分。バスに乗って通学するよ。約25分間ほど乗ったら、学校に到着!
朝は交通渋滞があるから、遅刻をしないように、余裕をもって家を出なきゃ。
バスの中でカナディアンの話す英語を聞いてるだけでも、勉強になるわ。
例1)HTMLソース例
<div><img src="photo.jpg" alt=""></div>
<p>朝8時15分。バスに乗って通学するよ。約25分間ほど乗ったら、学校に到着!朝は交通渋滞があるから、遅刻をしないように…</p>
上記の2例のうち、どのパターンを用いるかは、掲載者の判断によります。
事例13. マップのalt属性値のつけ方
マップはalt属性をつけ、alt属性値に「マップの情報」を記述し、area要素がある場合はalt属性をつけ、alt属性値に「マップのどの部分であるか」記述します。
事例13-1 会社案内地図(文中に詳しい説明文が無い場合)(G92 / G95)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

地図は、見えなくても伝わるようalt属性値を記述します。
例1)会社案内図(文中に詳しい説明文が無い場合)
alt属性値:「ポートライナー三宮駅」から「神戸空港」方面に乗り、6つ目の「医療センター駅」で下車します。改札を出たら右に曲がり、その次の角を左に曲がります。そのまま600メートル程まっすぐ進み、つきあたりを右に曲がれば、神戸インキュベーションオフィスです。

説明文:ポートライナーをご利用の場合 医療センター駅下車、徒歩15分。
例1)HTMLソース例
<div><img src="map.gif" alt="ポートライナー三宮駅から「神戸空港」方面に乗り、6つ目の「医療センター駅」で下車します。改札を出たら右に曲がり、その次の角を左に曲がります。そのまま600メートル程まっすぐ進み、つきあたりを右に曲がれば、神戸インキュベーションオフィスです。"></div>
<p>ポートライナーをご利用の場合 医療センター駅下車、徒歩15分。</p>
事例13-2 会社案内地図(文中に詳しい説明文が有る場合)(G74 / G95)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

例1)会社案内図(文中に詳しい説明文が有る場合)alt属性値:「神戸インキュベーションオフィスまでの地図です。地図に続いて詳細」
説明文:「ポートライナー三宮駅」から「神戸空港」方面に乗り、6つ目の「医療センター駅」で下車します。改札を出たら右に曲がり、その次の角を左に曲がります。そのまま600メートル程まっすぐ進み、つきあたりを右に曲がれば、神戸インキュベーションオフィスです。

例1)HTMLソース例
<div><img src="map.gif" alt="神戸インキュベーションオフィスまでの地図です。地図に続いて詳細"></div>
<p>ポートライナー三宮駅から「神戸空港」方面に乗り、6つ目の「医療センター駅」で下車します。改札を出たら右に曲がり……</p>
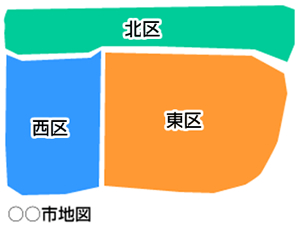
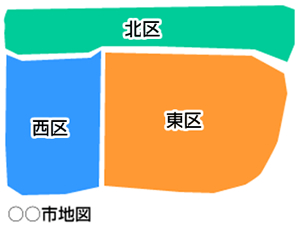
事例13-3 各区の案内(リンクのない地図)(G94)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

地図は、見えなくても伝わるようalt属性値を記述します。
例1)各区の案内
alt属性値:「○○市の地図です。○○市には、北区、東区、西区があります」

例1)HTMLソース例
<img src="img/map.gif" alt="○○市の地図です。○○市には、北区、東区、西区があります">
事例13-4 各区の案内「地図から探す」(リンクのある地図)(H24)
※文字を画像化する場合は必ず<注意2>文字を画像化する場合はコントラストに注意を先にご覧ください。
例1)
中古バイクショップ新着情報

地図は、見えなくても伝わるようalt属性値を記述します。
例1)各区の案内「地図から探す」
<地図のalt属性値>
「○○市の地図です。○○市には区が3つあります。各区をクリックすると、各区ホームページへジャンプします。」
<sarea要素のalt属性値>
それぞれ…「北区」「西区」「東区」

例1)HTMLソース例
<img src="img/map.gif" width="290" height="225" usemap="#map1" alt="○○市の地図です。○○市には区が3つあります。各区をクリックすると、各区ホームページへジャンプします。">
<map id="map1" name="map1">
<area shape="rect" alt="北区" coords="8,9,280,42" href="000.html">
<area shape="poly" alt="東区" coords="99,45, 99,179, 132,174, 168,157, 198,134, 220,104, 232,74, 238,45" href="001.html">
<area shape="rect" alt="西区" coords="15,86,87,169" href="002.html" >
</map>
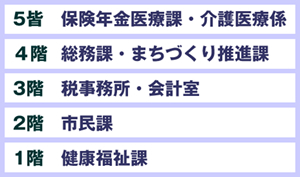
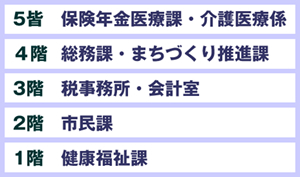
事例13-5 各階のご案内(リンクのない地図)(G92 / G95)
※文字を画像化する場合は必ず<注意2>文字を画像化する場合はコントラストに注意を先にご覧ください。

マップは、見えなくても伝わるようalt属性値を記述します。
例1)各階のご案内
alt属性値:「5階建て区役所のフロア案内。1階 健康福祉課。2階 市民課。3階 税事務所・会計室。4階 総務課・まちづくり推進課。5階 保険年金医療課・介護医療係」

例1)HTMLソース例
<img src="img/map.gif" alt="5階建て区役所のフロア案内。1階 健康福祉課。2階 市民課。3階 税事務所・会計室。4階 総務課・まちづくり推進課。5階 保険年金医療課・介護医療係">
事例13-6 各階のご案内(リンクのある地図)(H24)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

マップは、見えなくても伝わるようalt属性値を記述します。
例1)各階のご案内
<地図のalt属性値>
「5階建て区役所のフロア案内です。各階をクリックすると、各階ご案内へジンプします。」
<area要素のalt属性値>それぞれ…
「1階 健康福祉課」「2階 市民課」「3階 税事務所・会計室」「4階 総務課・まちづくり推進課」「5階 保険年金医療課・介護医療係」

例1)HTMLソース例
<img src="img/map.gif" width="290" height="225" usemap="#map1" alt="5階建て区役所のフロア案内です。各階をクリックすると、各階ご案内へジンプします。">
<map id="map1" name="map1">
<area shape="rect" alt="5階 保険年金医療課・介護医療係" coords="0,1,466,57" href="000.html">
<area shape="poly" alt="4階 総務課・まちづくり推進課" coords="0,57,468,110" href="001.html ">
<area shape="rect" alt="3階 税事務所・会計室" coords="0,110,465,163" href="http://www.ooo.jp/3.html ">
…
</map>
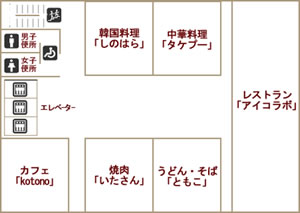
事例13-7フロアマップ(文中に詳しい説明文が無い場合)(G92 / G95)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

マップは、見えなくても伝わるようalt属性値を記述します。
例1)フロアマップ
alt属性値:「3階のフロアマップ。設備のご案内。男子トイレ、女子トイレ、障害者用トイレ、階段、エレベーターはフロアの東側にあります。続いて店舗のご案内。韓国料理しのはら、中華料理タケプー、レストランアイコラボ、うどん・そばともこ、焼肉いたさん、カフェKotono。設備と店舗は以上です。」

例1)HTMLソース例
<img src="img/map.gif" alt="3階のフロアマップ。設備のご案内。男子トイレ、女子トイレ、障害者用トイレ、階段、エレベーターはフロアの東側にあります。続いて店舗のご案内。韓国料理しのはら、中華料理タケプー、レストランアイコラボ、うどん・そばともこ、焼肉いたさん、カフェKotono。設備と店舗は以上です。">
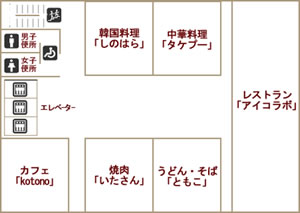
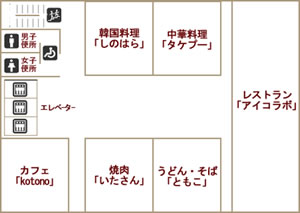
事例13-8フロアマップ(文中に詳しい説明文が有る場合)(G74 / G95)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

例1)alt属性値を記入する場合
alt属性値:「フロアマップ。マップに続いて詳細」

本文:3階のご案内
韓国料理「しのはら」/中華料理「タケプー」/レストラン「アイコラボ」/うどん・そば「ともこ」/焼肉「いたさん」/カフェ「Kotono」男子トイレ、女子トイレ、障害者用トイレ、階段、エレベーターはフロアの東側にあります。
例1)HTMLソース例
<img src="map.gif" alt="フロアマップ。マップに続いて詳細">

例2)alt属性値を記入しない場合
alt属性値:空(から)

本文:3階のご案内
韓国料理「しのはら」/中華料理「タケプー」/レストラン「アイコラボ」/うどん・そば「ともこ」/焼肉「いたさん」/カフェ「Kotono」男子トイレ、女子トイレ、障害者用トイレ、階段、エレベーターはフロアの東側にあります。
例2)HTMLソース例
<img src="map.gif" alt="">
上記の2例のうち、どのパターンを用いるかは、掲載者の判断によります。
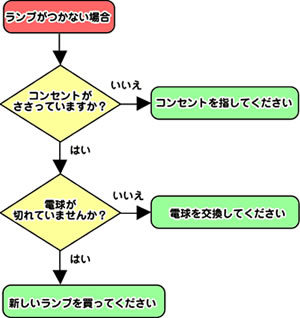
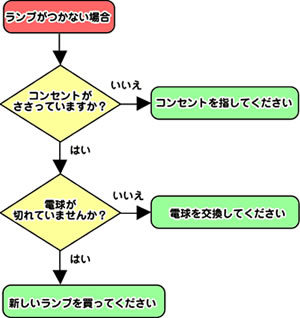
事例14. フローチャートのalt属性値のつけ方
フローチャートは見えなくても内容が伝わるようalt属性値を記述するか、フローチャートとチャートに該当する説明文がある場合は、説明文との関連が分かるよう配慮することが重要です。
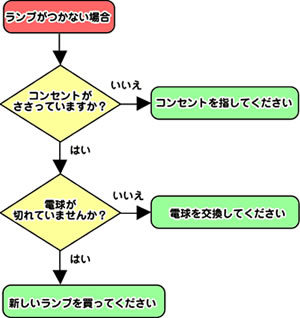
事例14-1フローチャート(文中に詳しい説明文が無い場合)(G92/G95)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

フローチャートは、見えなくても伝わるようalt属性値を記述します。
例1)フローチャート(文中に詳しい説明文が無い場合)
alt属性値:「ランプがつかない場合。コンセントがささっていますか?
ささっていなければ、コンセントを指してください。
まだつかない場合。電球が切れていませんか?
切れていれば電球を交換してください。
それでもつかない場合は新しいランプを買ってください」

例1)HTMLソース例
<img src="chart.gif" alt="ランプがつかない場合。コンセントがささっていますか?ささっていなければ、コンセントを指してください。まだつかない場合。電球が切れていませんか?切れていれば電球を交換してください。それでもつかない場合は新しいランプを買ってください。">
事例14-2フローチャート(文中に詳しい説明文が有る場合)(G74/G95)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

例1)フローチャート(文中に詳しい説明文が有る場合)
alt属性値:「ランプが壊れた場合のフローチャート。チャートに続いて詳細」
説明文:ランプがつかない場合。
- コンセントがささっていますか?ささっていなければ、コンセントを指してください。
- まだつかない場合。電球が切れていませんか?切れていれば電球を交換してください。
- それでもつかない場合は新しいランプを買ってください。

例1)HTMLソース例
<img src="flowchart.gif" alt="ランプが壊れた場合のフローチャート。チャートに続いて詳細">
<strong>ランプがつかない場合。</strong>
<ol>
<li>コンセントがささっていますか?ささっていなければ、コンセントを指してください。
</li>
<li>まだつかない場合。電球が切れていませんか?切れていれば電球を交換してください。
</li>
<li>それでもつかない場合は新しいランプを買ってください。</li>
</ol>
事例14-3フローチャート(離れた場所に詳しい説明がある場合)(G95)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。
例1)フローチャート(文中に詳しい説明文が有る場合)
alt属性値:「ランプが壊れた場合のフローチャート」
離れた場所に説明文がある場合は、画像と説明文をid属性で関連付てください。
説明文:ランプがつかない場合。
- コンセントがささっていますか?ささっていなければ、コンセントを指してください。
- まだつかない場合。電球が切れていませんか?切れていれば電球を交換してください。
- それでもつかない場合は新しいランプを買ってください。

例1)HTMLソース例
<p><a href="#d1" title="Flowchart description."><img src="flowchart.gif" alt="ランプが壊れた場合のフローチャート"></a></p>
…
<div id="d1">
<h2>ランプがつかない場合。</h2>
<ol>
<li>コンセントがささっていますか?ささっていなければ、コンセントを指してください。</li>
<li>まだつかない場合。電球が切れていませんか?切れていれば電球を交換してください。</li>
<li>それでもつかない場合は新しいランプを買ってください。</li>
</ol>
</div>
事例14-4フローチャート(違うページに詳しい説明がある場合)(G73 / G95)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

例1)フローチャート(文中に詳しい説明文が有る場合)
alt属性値:「ランプが壊れた場合のフローチャート」
別ページに説明文がある場合は、画像のすぐ隣に説明文へのリンクを置き、説明文と関連付てください。
説明文:ランプがつかない場合。
- コンセントがささっていますか?ささっていなければ、コンセントを指してください。
- まだつかない場合。電球が切れていませんか?切れていれば電球を交換してください。
- それでもつかない場合は新しいランプを買ってください。

例1)図があるページのHTML(flowchart.html)
<img src="flowchart.gif" alt="ランプが壊れた場合のフローチャート"><br><a href="explanation.html">フローチャートの説明</a>
例1)説明文があるページのHTML(explanation.html)
<h2>ランプがつかない場合。</h2>
<ol>
<li>コンセントがささっていますか?ささっていなければ、コンセントを指してください。
</li>
<li>まだつかない場合。電球が切れていませんか?切れていれば電球を交換してください。
</li>
<li>それでもつかない場合は新しいランプを買ってください。</li>
</ol>
<a href="flowchart.html ">フローチャートに戻る</a>
事例14-1~14-4のうち、どのパターンを用いるかは、掲載者の判断によります。
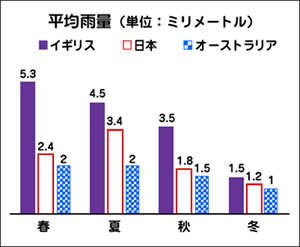
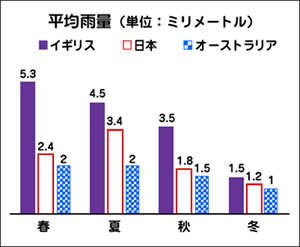
事例15. 棒グラフのalt属性値のつけ方
情報量の多い棒グラフの代替コンテンツには、構造的な「表」が適当です。
ただ、スクリーンリーダーでは、表を左から右に読上げ、下の段に移動し、また左から右に読上げます。どの項目(th)が、どのデータと関連づいているのか理解が難しいのが現状です。
項目とデータの内容を関連づけようとscope属性やid属性及びheaders 属性を使用しても、対応していないスクリーンリーダーも多くあります。
本文で同等の情報が提供可能な場合には、文章で提供する方が、日本では親切です。
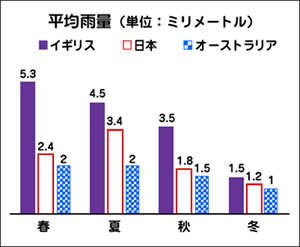
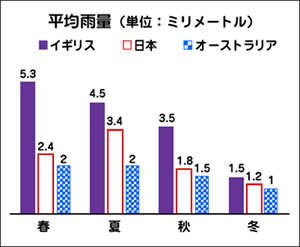
事例15-1 グラフ(データテーブルによる代替情報の提供)(G74/ G95)
※W3C(世界標準)で推奨されている方法です。表としてのマークアップをする場合には、
スクリーンリーダーでの読上げ確認を行ってください。セルの結合はしないでください。

例1)alt属性値:「平均雨量グラフ。詳細は表」
| 春 | 夏 | 秋 | 冬 | |
|---|---|---|---|---|
| イギリス | 5.3 | 4.5 | 3.5 | 1.5 |
| 日本 | 2.4 | 3.4 | 1.8 | 1.2 |
| オーストラリア | 2 | 2 | 1.5 | 1 |
<注意>スクリーンリーダーでは、一行目(この場合「春夏秋冬」)を最初に読上げます。上の表では、一行目に国名を配置するより、覚えやすい季節を配置する方が、より親切です。

<注意>図は色の違いのみで情報を伝えるのではなく、色とパターンを併用してください。
(等級A:7.2.2.2 一時停止,停止及び非表示に関する達成基準)
例1)HTMLソース例
<p><img src="graph.gif" alt="平均雨量グラフ。詳細は表"></p>
<table summary="季節ごとの平均雨量の表です。イギリス・日本・オーストラリアの比較。春、夏、秋、冬の中で、イギリスが最も雨量が多く、オーストラリアが最も雨量が少ないです。">
<caption>各国の季節ごとの平均雨量(単位:ミリメートル)</caption>
<tr>
<th scope="col"><br /></th><th scope="col">春</th><th scope="col">夏</th>
<th scope="col">秋</th><th scope="col">冬</th>
</tr>
<tr>
<th scope="row">イギリス</th><td>5.3</td><td>4.5</td><td>3.5</td><td>1.5</td>
</tr>
<tr>
<th scope="row">日本</th><td>2.4</td><td>3.4</td><td>1.8</td><td>1.2</td>
</tr>
<tr>
<th scope="row">オーストラリア</th><td>2</td><td>2</td><td>1.5</td><td>1</td>
</tr>
</table>
事例15-2 グラフ(文章による代替情報の提供)(G74 / G95)
※日本のスクリーンリーダーの使用環境では親切ですが、表としてのマークアップではなくなります。特にアクセシビリティを重視する必要がある時に実装してください。

例1)alt属性値:「平均雨量グラフ。詳細は以下」
本文:各国の季節ごとの平均雨量
イギリス、日本、オーストラリアの季節ごとの
平均雨量(数字はミリメートル単位)。
- 春:イギリス5.3、日本2.4、オーストラリア2
- 夏:イギリス4.5、日本3.4、オーストラリア2
- 秋:イギリス3.5、日本1.8、オーストラリア1.5
- 冬:イギリス1.5、日本1.2、オーストラリア1
四季を通じてイギリスが最も雨量が多く、オーストラリアが最も雨量が少なくなっています。

例1)HTMLソース例
<img src="graph.gif" alt="平均雨量グラフ。詳細は以下">
<p>イギリス、日本、オーストラリアの季節ごとの平均雨量(数字はミリメートル単位)。</p>
<ul>
<li>春:イギリス5.3、日本2.4、オーストラリア2</li>
<li>夏:イギリス4.5、日本3.4、オーストラリア2</li>
<li>秋:イギリス3.5、日本1.8、オーストラリア1.5</li>
<li>冬:イギリス1.5、日本1.2、オーストラリア1</li>
</ul>
<p>四季を通じてイギリスが最も雨量が多く…</p>

例2)alt属性値:空(から)
本文:各国の季節ごとの平均雨量
イギリス、日本、オーストラリアの季節ごとの
平均雨量(数字はミリメートル単位)。
- 春:イギリス5.3、日本2.4、オーストラリア2
- 夏:イギリス4.5、日本3.4、オーストラリア2
- 秋:イギリス3.5、日本1.8、オーストラリア1.5
- 冬:イギリス1.5、日本1.2、オーストラリア1
四季を通じてイギリスが最も雨量が多く、オーストラリアが最も雨量が少なくなっています。

例2)HTMLソース例
<img src="graph.gif" alt="">
<p>イギリス、日本、オーストラリアの季節ごとの平均雨量(数字はミリメートル単位)。<ul>…以下、上記 例1)と同じ
事例15-3グラフ(離れた場所に文章による代替情報がある場合)(G95)
例1)alt属性値:「各国の平均雨量グラフ」
離れた場所に説明文がある場合は、画像と説明文をidで関連付てください。
離れた場所の説明文:各国の平均雨量
イギリス、日本、オーストラリアの季節ごとの平均雨量(数値はミリメートル単位)。
春:イギリス5.3、日本2.4、オーストラリア2…(以下省略)

例1)HTMLソース例
<p><a href="#d2" title="Flowchart description."><img src="graph.gif" alt="各国の平均雨量グラフ"></a></p>...(離れた場所に以下)
<div id="d2">
<h2>各国の平均雨量</h2>
<ul>...
事例15-4グラフ(違うページに詳しい説明がある場合)(G73/ G95)

例1)alt属性値:「各国の平均雨量グラフ」
別ページに説明文がある場合は、画像のすぐ隣に説明文へのリンクを置き、説明文と関連付てください。
離れた場所の説明文:各国の平均雨量
イギリス、日本、オーストラリアの季節ごとの平均雨量(数値はミリメートル単位)。
春:イギリス5.3、日本2.4、オーストラリア2
…(以下省略)

例1)図があるページのHTML(graph.html)
<img src="graph.gif" alt="各国の平均雨量グラフ"><br><a href="explanation.html ">グラフの説明</a>
例1)説明文があるページのHTML(explanation.html)
<h2>各国の平均雨量</h2>
<p>
イギリス、日本、オーストラリアの季節ごとの平均雨量(数値はミリメートル単位)。
春:イギリス5.3、日本2.4、オーストラリア2…(以下省略)
</p>
<a href="explanation.html ">グラフに戻る</a>
事例15-1~15-4のうち、どのパターンを用いるかは、掲載者の判断によります。
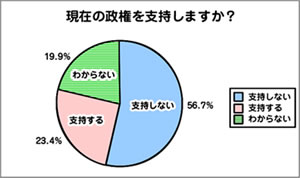
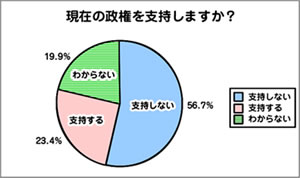
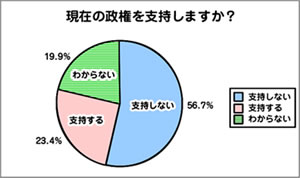
事例16. 円グラフのalt属性値のつけ方
棒グラフよりも情報量が少ないケースが多い円グラフは、文章で代替情報を提供するのが適切です。
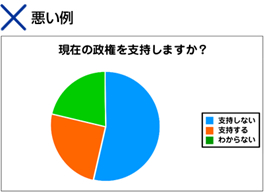
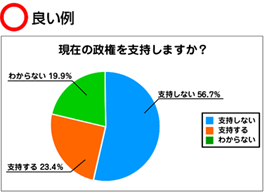
事例16-1 円グラフに該当する内容の本文が無い場合(G94)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

例1)alt属性値:「政権支持率アンケート結果。
支持しない56.7%、支持する23.4%、わからない19.9%」

例1)HTMLソース例
<img src="graph.gif" alt="政権支持率アンケート結果。支持しない56.7%、支持する23.4%、わからない19.9%">
事例16-2 円グラフに該当する内容の本文が有る場合(G74/ G95)
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。

例1)alt属性値:「政権支持率円グラフ。詳細は以下」
本文:政権支持率アンケート結果
支持しない56.7%、支持する23.4%、
わからない19.9%となりました。

例1)HTMLソース例
<img src="graph.gif" alt="政権支持率円グラフ。詳細は以下">
<p>政権支持率アンケート結果<br>
支持しない56.7%、支持する23.4%、わからない19.9%となりました。</p>

例2)alt属性値:空(から)
本文:政権支持率アンケート結果
支持しない56.7%、支持する23.4%、
わからない19.9%となりました。

例2)HTMLソース例
<img src="graph.gif" alt="">
<p>政権支持率アンケート結果<br>
支持しない56.7%、支持する23.4%、わからない19.9%となりました。</p>
上記3例のうち、どのパターンを用いるかは、掲載者の判断によります。
事例17. 複数のパーツで構成された画像グループのalt属性値のつけ方(G196)
事例17-1 画像グループ
画像のグループは、グループの一つの画像に代替テキストを提供して、そのグループの全ての画像を説明します。※1つの画像にできない場合の事例です。可能なら、画像グループにせず1つの画像にしてください。





例1)評価
alt属性値;「5つ星のうちの3つ星」

例1)HTMLソース例
<p>評価:
<img src="star1.gif" alt="5つ星のうちの3つ星">
<img src="star1.gif" alt="">
<img src="star1.gif" alt="">
<img src="star2.gif" alt="">
<img src="star2.gif" alt="">
</p>
事例18 送信・実行の画像ボタン(H36 / G82)
事例18-1 送信・実行の画像ボタン
※文字を画像化する場合は必ず文字を画像化する場合はコントラストに注意を先にご覧ください。
送信や実行ボタンが画像である場合、クリックすることで起こる次のアクションが分かりやすいようalt属性値を記述します。
例1)alt属性値:「送信」

例1)HTMLソース例
<form action="http:000.com/000" method="post">
<p><input type="image" name="submit" src="img/btn.gif" alt="送信" ></p>
</form>
例2)alt属性値:「確認画面を表示」

例2)HTMLソース例
<form action="http:000.com/000" method="post">
<p><input type="image" name="submit" src="img/btn.gif" alt="確認画面を表示" ></p>
</form>
※その他、「検索」「実行」「注文」等のボタンが画像である場合は、この項目に該当します。
※同じ機能を持つボタンが複数ある場合、同じalt属性値にしてください。
(等級AA:7.3.2.4一貫した識別性に関する達成基準)
例19 ASCII アート、絵文字、及びリート語のalt属性値のつけ方(H86)
アクセシビリティを確保するためには、ASCIIアート、顔文字、及びリート語は使用せず、画像で表現してalt属性をつけ、alt属性値を記入します。
事例19-1 ASCII アート
ASCII アートを画像にしてしまうと、趣旨がかわってしまうかもしれませんが、アクセシビリティを確保する為には、スクリーンショットを撮る等して画像化してください。

例1)alt属性値:「喜ぶ猫3匹」

例1)HTMLソース例
<img src="neko.gif" alt="喜ぶ猫3匹">
事例19-2 絵文字
ASCII アートを画像にしてしまうと、趣旨がかわってしまうかもしれませんが、アクセシビリティを確保する為には、スクリーンショットを撮る等して画像化してください。
 you.
you.
例1)alt属性値:「love」

例1)HTMLソース例
I <img src="heart.gif" alt="love"> you.
 breaks.
breaks.
例2)alt属性値:「heart」

例2)HTMLソース例
My <img src="heart.gif" alt="love"> breaks.
事例19-3 リート語
リート語を画像にしてしまうと、趣旨がかわってしまうかもしれませんが、アクセシビリティを確保する為には、スクリーンショットを撮る等して画像化してください。

例1)alt属性値:「i-collaboration」

例1)HTMLソース例
<img src="moji.gif" alt="i-collaboration">
事例20.キャプチャーのalt属性値のつけ方(G143 / G144)
事例20-1 キャプチャー
アクセシビリティ対応においては、キャプチャーは2種類用意する必要があります。
多く採用されているのは下記です。
例2)雑音の入った音声を耳で聞いて、入力するキャプチャー

例1)alt属性値:「画像に表示された文字を入力してください」

例1)HTMLソース例
<img src="photo.jpg" alt="画像に表示された文字を入力してください">
例2)雑音の入った音声を耳で聞いて、入力するキャプチャー

例2)alt属性値:「音声で聞こえる文字を入力してください」

例1)HTMLソース例
<img src="photo.jpg" alt="音声で聞こえる文字を入力してください">
ウェブアクセシビリティ対応としては、文字を画像化しないことが重要です。ここでは、なぜ文字を画像化してはいけないかという理由を掲載した上で、文字を画像化しても良いケースを例外事例として掲載しています。
以下の項目名をクリックすると、ページ内の該当項目にジャンプします
- 文字は可能なかぎり画像化せずに使用してください
- 等級AAの例外1.画像化された文字が利用者の要求に応じて視覚的にカスタマイズできる時(等級AA)
- 等級AAの例外2.文字の特定の表現が、伝えようとする情報にとって必要不可欠である時(等級AA)
- 等級AAの例外3.装飾だけを目的に用いられている文字(等級AA)
- 等級AAの例外4.テキストを用いる場合、文字の画像化と同じ視覚的な効果が得られない時(等級AA)
- 等級AAAの例外1.画像化された文字が利用者の要求に応じて視覚的にカスタマイズできる時(等級AAA)※等級AAと同じ
- 等級AAAの例外2.文字の特定の表現が、伝えようとする情報にとって必要不可欠である時(等級AAA)※等級AAと同じ
- 等級AAAの例外3.装飾だけを目的に用いられている文字(等級AAA)※等級AAと同じ
- 等級AAAは等級AAと違って「例外4.テキストを用いる場合、文字の画像化と同じ視覚的な効果が得られない時」という例外がありません。
等級AA:7.1.4.5画像化された文字に関する達成基準
等級AAA:7.1.4.9画像化された文字に関する例外のない達成基準
文字は可能なかぎり画像化せずに使用してください。文字の背景デザインを工夫するなどして、文字を画像化せずにデザインを美しく保つ工夫をしてください。
Webフォントを使用すれば、文字を画像化しなくても、デザイン的な文字表現が可能です。
文字を画像化しないことは、以下のメリットがあります。
- 弱視の障害を持つ利用者が、拡大機能を用いた時、画像文字を拡大できなかったり、または拡大したら文字がぼやけたりします。
通常の文字(テキスト)を使用してCSSでサイズを指定すれば、文字を拡大でき、拡大してもぼやけることはありません。 - 弱視の障害を持つ利用者は、デフォルトの画面がまぶしすぎ、ハイコントラスト設定(背景を黒、文字を白等の反転画面にする設定)をしていることがあります。
文字(テキスト)を画像文字にせず、CSSで色を指定することで、ハイコントラストに変換できます。 - 色盲の障害を持つ利用者が、背景色と文字色の設定を、デフォルトから「背景色を青、文字を黄」などの見やすい色に変換して閲覧することがあります。
文字(テキスト)を画像文字にせず、CSSで色を指定すれば、色変更ができます。 - 文字(テキスト)を画像文字にせず、CSSで行間を指定すれば、視線移動に問題のある利用者が、行間や配置を見やすく変更することができます。
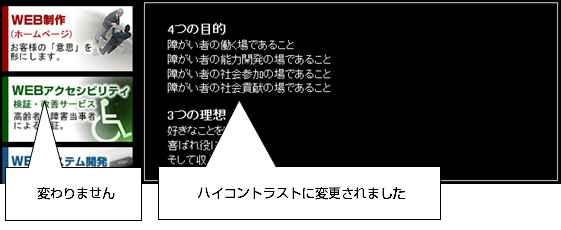
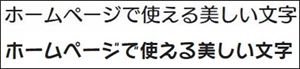
画像化した文字と、文字(テキスト)の表示の違いの一例
例1)画像化した文字と、文字(テキスト)を拡大した例
画像化した文字

(拡大前)


(拡大後)
画像化した文字は、拡大すると、ぼやけています。
また、画像すべてを見る為に横スクロールが必要な場合があります。
文字(テキスト)

(拡大前)


(拡大後)
文字(テキスト)だと、どれほど拡大してもぼやけることはありません。

例2)画像化した文字と、文字(テキスト)をハイコントラストにした例
弊所のウェブサイト
ハイコントラスト変換前[http://ickobe.jp/]


ハイコントラスト変換後

Windowsのハイコントラスト設定で変換した時に、画像化された文字はハイコントラストになりません。
等級Aには「画像化された文字に関する達成基準」はありません。
等級AAの「画像化された文字に関する達成基準」は、文字を画像化しないよう定めた達成基準ですが、表現の為に文字を画像化する等の例外を認めています。
等級AAAの「画像化された文字に関する例外のない達成基準」は基本的には例外がない達成基準ですが、ロゴタイプ等は例外となります。
ただ、ウェブアクセシビリティ対応を考える際には、として、等級に関係なく、文字は可能なかぎり画像化しないよう検討してください。
等級AA:7.1.4.5画像化された文字に関する達成基準
文字は例外にあたる場合以外は、画像化しないでください。
以下は文字を画像化してもよい等級AAの例外事例です。
- 画像化された文字が利用者の要求に応じて視覚的にカスタマイズできる時
- 文字の特定の表現が、伝えようとする情報にとって必要不可欠である時
- 装飾だけを目的に用いられている文字
- テキストを用いるのでは、文字の画像化と同じ視覚的な効果が得られない時
等級AAの例外1.画像化された文字が利用者の要求に応じて視覚的にカスタマイズできる時(等級AA)
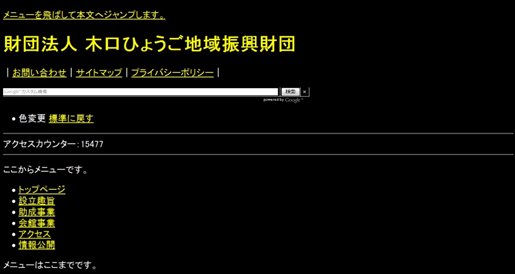
例外事例1 画像をテキストに変換できる
財団法人木口ひょうご地域振興財団ウェブサイト[http://kiguchi.or.jp/]
ハイコントラスト変換前


ハイコントラスト変換後

等級AAの例外2.文字の特定の表現が、伝えようとする情報にとって必要不可欠である時(等級AA)
例外2を理由に文字を画像化する文字には、必ず代替テキストをつけてください。
例外事例2-1 ロゴタイプ(ロゴ又はブランド名の一部である文字)

例1)ホームページ音声読上げシステム

例外事例2-2 書体のサンプル

例1)書体のサンプル

例外事例2-3 手紙の写し

例1)手紙の写し

例外事例2-4 記号的な文字

例1)記事投稿フォーム
フォントを太字にする機能には"B"、テキストをイタリックにする機能は"I"、スペルチェックの機能には"ABC"が使われ、その文字の特徴を変更することができないGIF画像のボタンになっています。

等級AAの例外3.装飾だけを目的に用いられている文字(等級AA)
例外事例3-1 装飾だけを目的に用いられている文字

例1)文字には特に意味はない事例
デザイン的なイメージのために使われている文字。alt 属性を用いて、値は空にします。

等級AAの例外4.テキストを用いる場合、文字の画像化と同じ視覚的な効果が得られない時(等級AA)
例外を理由に文字を画像化する場合、必ず代替テキストをつけてください。
※この事例については、Webフォントを使用すれば、画像化された文字と遜色ない表現を多くのブラウザで実現できます。
また、CSSで複数の文字を組み合わせて指定する等の対応で、多くのユーザーエージェントでアンチエイリアスがかかった状態に近づけることができます。
この事例を理由に文字を画像化するのは、必要最低限にしてください。
例外事例4-1 広く普及していないか、コンテンツ制作者が再配布する権利を持っていない特定の書体を使用する時
例1)

※この事例については、Webフォントを利用すると、デザイン的なフォントも文字(テキスト)で表現することが可能になります。この事例を理由に文字を画像化するのは、必要最低限にしてください。

例外事例4-2 そのテキストがすべてのユーザーエージェントでアンチエイリアスをかけた状態になるようにする目的で使用する時
ウェブサイト上の文字(テキスト)は、アンチエイリアスオフの状態で表示されています。
アンチエイリアスとは、ピクセル単位の輪郭のギザギザを目立たなくするために、輪郭を少しぼかすことです。
アンチエイリアスがオフの文字(テキスト)

アンチエイリアスがオンの画像文字


MACの場合は、あまりアンチエイリアスをオフにした状態と、オンにした状態の差が無いので、気付きにくいかもしれません。特にWindowsの場合に、アンチエイリアスをオフにした状態と、オンにした状態の違いが大きいです。
※この事例については、CSSで複数の文字を組み合わせて指定する等の対応で、多くのユーザーエージェントでアンチエイリアスがかかった状態に近づけることができます。この事例を理由に文字を画像化するのは、必要最低限にしてください。
等級AAA:7.1.4.9画像化された文字に関する例外のない達成基準
文字は例外にあたる場合以外は、画像化しないでください。
以下は文字を画像化してもよい等級AAAの例外事例です。
- 画像化された文字が利用者の要求に応じて視覚的にカスタマイズできる時
- 文字の特定の表現が、伝えようとする情報にとって必要不可欠である時
- 装飾だけを目的に用いられている文字
等級AAAの例外1.画像化された文字が利用者の要求に応じて視覚的にカスタマイズできる時
例外事例1 画像をテキストに変換できる
等級AAと同様です。例外1.画像化された文字が利用者の要求に応じて視覚的にカスタマイズできる時をご参照ください。
等級AAAの例外2.文字の特定の表現が、伝えようとする情報にとって必要不可欠である時
例外事例2-1 ロゴタイプ(ロゴ又はブランド名の一部である文字)
等級AAと同様です。例外2.文字の特定の表現が、伝えようとする情報にとって必要不可欠である時をご参照ください。
例外事例2-2 ロゴタイプ(ロゴ又はブランド名の一部である文字)
等級AAと同様です。例外2.文字の特定の表現が、伝えようとする情報にとって必要不可欠である時をご参照ください。
例外事例2-3 手紙の写し
等級AAと同様です。例外2.文字の特定の表現が、伝えようとする情報にとって必要不可欠である時をご参照ください。
例外事例2-4 記号的な文字
等級AAと同様です。例外2.文字の特定の表現が、伝えようとする情報にとって必要不可欠である時をご参照ください。
等級AAAの例外3.装飾だけを目的に用いられている文字
例外事例2-1 装飾だけを目的に用いられている文字
等級AAと同様です。例外2.文字の特定の表現が、伝えようとする情報にとって必要不可欠である時をご参照ください。
※上記、例外1、例外2、例外3については、等級AAと等級AAAは同じです。
等級AAAは等級AAと違って「例外4.テキストを用いる場合、文字の画像化と同じ視覚的な効果が得られない時」という例外がありません。
ウェブアクセシビリティ対応としては、文字を画像化しないことが重要です。ここでは、それでも文字の画像化が必要な場合に対応すべきことの中で色に関する実装を掲載しています。
以下の項目名をクリックすると、ページ内の該当項目にジャンプします
- 文字は可能なかぎり画像化せずに使用してください。意図した表現を実現する為に画像化しなければならない場合は、背景色と文字色のコントラストを十分に確保するよう配慮してください。
- 画像化した文字のコントラストを調べる方法
- 等級A:色の違いだけで情報を伝えないでください。
- 事例1. 色の違いで伝えている情報をテキストでも入手可能にする(G14)(等級A)
- 事例2. テキストの色の違いで情報を伝える際は、視覚的な手がかりを補足する(G182)(等級A)
- 事例3. 色の違いだけで示されているリンク又はコントロールは、その文字色と周囲にあるテキストとのコントラスト比を 3:1 以上にして、フォーカスを受け取ったときには視覚的な手がかりを補足して強調する(G183)(等級A)
- 事例4. 色とパターンを併用する(G111)(等級A)
- 等級AAでは、文字を画像化する場合は、以下のコントラストを守ってください。
- 事例1.等級AA 画像の背景色と文字色のコントラスト例(小さい文字)(G18)
- 事例2.等級AA 画像の背景色と文字色のコントラスト例(大きい文字)(G145)
- 等級AAAでは、文字を画像化する場合は、以下のコントラストを守ってください。
- 事例1.等級AAA 画像の背景色と文字色のコントラスト例(小さい文字)(G17)
- 事例2.等級AAA 画像の背景色と文字色のコントラスト例(大きい文字)(G18)
- 画像の文字色と背景色のコントラスト:等級AAと等級AAAの違い
- 背景色と文字色のコントラストを十分に確保する方法
等級A:7.1.4.1色の使用に関する達成基準
等級AA:7.1.4.3最低限のコントラストに関する達成基準
等級AAA:7.1.4.6より十分なコントラストに関する達成基準
文字は可能なかぎり画像化せずに使用してください。文字の背景デザインを工夫するなどして、文字を画像化せずにデザインを美しく保つ工夫をしてください。
Webフォントを使用すれば、文字を画像化しなくても、デザイン的な文字表現が可能です。
意図した表現を実現する為に画像化しなければならない場合は、背景色と文字色のコントラストを十分に確保するよう配慮してください。
背景色と文字色のコントラストを十分に確保することは、以下のメリットがあります。
- 背景色と文字色のコントラストがあまりなければ、色弱や色盲の利用者には文字が読めない可能性があります。背景色と文字色のコントラストを十分にとることで、色弱や色盲の利用者が文字を読めるようになります。
画像化した文字のコントラストを調べる方法
コントラストを調べる無料ツールはいくつかあります。ここでは、その1つをご紹介します。
カラー・コントラスト・アナライザー http://www.infoaxia.com/tools/cca/index.html

カラーコントラストアナライザーでは、このように背景色と文字色のコントラストを簡単に測ることができます。(無料)
等級A:7.1.4.1色の使用に関する達成基準
色の違いだけで情報を伝えないでください。
文字は例外にあたる場合以外は、画像化しないでください。
- 弱視や色弱の障害のある利用者が、色で伝えられている情報をその他の視覚的な手段で知覚できるようになります。
- モノクロのディスプレイを使用している利用者が、色に依存している情報を知覚できるようになります。
事例1. 色の違いで伝えている情報をテキストでも入手可能にする(G14)
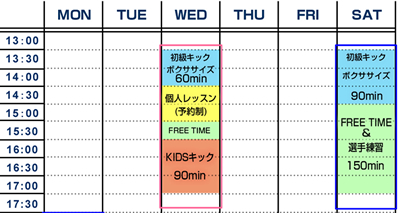
事例1-1 キックボクシングスクールのタイムスケジュール
色とともにテキストでも情報が提供されています。

<本文>
毎週水曜日
13時から60分 初級キックボクササイズ
14時から60分 個人レッスン(予約制)
15時から30分 FREE TIME
15時30分から90分 KIDSキック
毎週土曜日
13時から90分 初級キックボクササイズ
14時30分から150分 FREE TIME&選手練習
事例1-2 緑色のサブミットボタンのあるフォーム
色の違いと共に、文字でも手がかりを提供しています。
alt属性値は画像の中の文字と同様のテキストを記入します。

事例2. テキストの色の違いで情報を伝える際は、視覚的な手がかりを補足する(G182)
事例2-1 線のあるグラフ
線をつけることで、色の違いが分からない利用者にも情報が伝わります。



事例3. 色の違いだけで示されているリンク又はコントロールは、その文字色と周囲にあるテキストとのコントラスト比を 3:1 以上にして、フォーカスを受け取ったときには視覚的な手がかりを補足して強調する(G183)
事例3-1 周囲にあるテキストとのコントラスト比を3:1にしている
線をつけることで、色の違いが分からない利用者にも情報が伝わります。

ウェブアクセシビリティのことなら
NPO法人アイ・コラボレーション神戸へ

ウェブアクセシビリティのことなら
NPO法人アイ・コラボレーション神戸へ

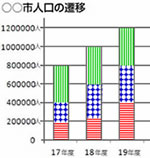
事例4. 色とパターンを併用する(G111)
事例4-1 色とパターンを併用したグラフ

 …緑の垂直線は65歳以上
…緑の垂直線は65歳以上
 …青のドットは20歳以上
…青のドットは20歳以上
 …赤の水平線は0歳以上
…赤の水平線は0歳以上
○○市人口の遷移
17年度 全体800,000人
内訳:0歳~19歳 200,000人、20歳~64歳200,000人、
65歳以上 400,000人
18度 全体1,000,000人
内訳:0歳~19歳 200,000人、20歳~64歳400,000人、
65歳以上 400,000人
19年度 全体1,200,000人
内訳:0歳~19歳400,000人、20歳~64歳400,000人、
65歳以上 400,000人

※事例1、事例2、事例4はいずれか、または組み合わせた手法を用いてください。
等級AA:7.1.4.3最低限のコントラストに関する達成基準
等級AAでは、文字を画像化する場合は、以下のコントラストを守ってください。
- 太字でないテキストが18ポイント(日本語は22ポイント)未満、太字のテキストが14ポイント(日本語は18ポイント)未満の場合
テキスト(及び画像化された文字)とその背景の間に、少なくとも4.5:1以上のコントラスト比をもたせる - 太字でないテキストが少なくとも18ポイント(日本語は22ポイント)以上、
太字のテキストが少なくとも14ポイント(日本語は18ポイント)以上の場合
テキスト(及び画像化された文字)とその背景の間に、少なくとも3:1以上のコントラスト比をもたせる
事例1.等級AA 画像の背景色と文字色のコントラスト例(小さい文字)(G18)
例1)太字でない英語18ポイント未満の場合、4.5:1以上のコントラスト比

例1)英語18ポイント未満の文字
コントラスト比4.5:1以上

例2)太字でない日本語22ポイント未満の場合、4.5:1以上のコントラスト比

例2)日本語22ポイント未満の文字
コントラスト比4.5:1以上

例3)太字の英語14ポイント未満の場合、4.5:1以上のコントラスト比

例3)英語14ポイント未満の太字
コントラスト比4.5:1以上

例4)太字の日本語18ポイント未満の場合、4.5:1以上のコントラスト比

例4)日本語18ポイント未満の太字
コントラスト比4.5:1以上

事例2.等級AA 画像の背景色と文字色のコントラスト例(大きい文字)(G145)
例1)太字でない英語18ポイント以上の場合、3:1以上のコントラスト比

例1)英語18ポイント以上の文字
コントラスト比3:1以上

例2)太字でない日本語22ポイント以上の場合、3:1以上のコントラスト比

例2)日本語22ポイント以上の文字
コントラスト比3:1以上

例3)太字の英語14ポイント以上の場合、3:1以上のコントラスト比

例3)英語14ポイント以上の太字
コントラスト比3:1以上

例4)太字の日本語18ポイント以上の場合、3:1以上のコントラスト比

例4)日本語18ポイント以上の太字
コントラスト比3:1以上

等級AAA:7.1.4.6より十分なコントラストに関する達成基準
等級AAAでは、文字を画像化する場合は、以下のコントラストを守ってください。
- 太字でないテキストが18ポイント(日本語は22ポイント)未満、太字のテキストが14ポイント(日本語は18ポイント)未満の場合
テキスト(及び画像化された文字)とその背景の間に、少なくとも7:1以上のコントラスト比をもたせる - 太字でないテキストが少なくとも18ポイント(日本語は22ポイント)以上、
太字のテキストが少なくとも14ポイント(日本語は18ポイント)以上の場合
テキスト(及び画像化された文字)とその背景の間に、少なくとも4.5:1以上のコントラスト比をもたせる
事例1.等級AAA 画像の背景色と文字色のコントラスト例(小さい文字)(G17)
例1)太字でない英語18ポイント未満の場合、7.1以上のコントラスト比

例1)英語18ポイント未満の文字
コントラスト比7.1以上

例2)太字でない日本語22ポイント未満の場合、7.1以上のコントラスト比

例2)日本語22ポイント未満の文字
コントラスト比7.1以上

例3)太字の英語14ポイント未満の場合、7:1以上のコントラスト比

例3)英語14ポイント未満の太字
コントラスト比7.1以上

例4)太字の日本語18ポイント未満の場合、7:1以上のコントラスト比

例4)日本語18ポイント未満の太字
コントラスト比7.1以上

事例1.等級AAA 画像の背景色と文字色のコントラスト例(大きい文字)(G18)
例1)太字でない英語18ポイント以上の場合、4.5:1以上のコントラスト比

例1)英語18ポイント以上の文字
コントラスト比4.5:1以上

例2)太字でない日本語22ポイント以上の場合、4.5:1以上のコントラスト比

例2)日本語22ポイント以上の文字
コントラスト比4.5:1以上

例3)太字の英語14ポイント以上の場合、4.5:1以上のコントラスト比

例3)英語14ポイント以上の太字
コントラスト比4.5:1以上

例4)太字の日本語18ポイント以上の場合、4.5:1以上のコントラスト比

例4)日本語18ポイント以上の太字
コントラスト比4.5:1以上

画像の文字色と背景色のコントラスト:等級AAと等級AAAの違い

例1)日本語18ポイント以上の太字。
コントラスト比3:1以上


例2)日本語18ポイント以上の太字。
コントラスト比4.5:1以上

背景色と文字色のコントラストを十分に確保する方法
画像に文字を配置する場合のコントラストについて、背景色と文字色をハイコントラストに改善する工夫をご紹介します。


例1)薄い色の背景色と薄い色の文字色で、コントラスト比が少なく、読みづらい。



例2)文字を濃い色で縁取って濃い背景を作り出す。
※この場合、濃い縁は1pt以上と、太くする。



例3)濃い色の背景色と濃い色の文字色で、コントラスト比が少なく、読みづらい。



例4)文字を白色で縁取って白い背景を作り出す。
※この場合、白縁は1pt以上と、太くする。



例5)文字の背景を暗く加工して、文字色を白(白抜き)にして、ハイコントラストを作る。

以下の項目名をクリックすると、ページ内の該当項目にジャンプします
- 数回のループ後(5秒以内)に停止するように、アニメーションGIFを設定してください(等級A)
- 事例1.数回のループ後(5秒以内)に停止するバナー
- 事例2.ループしないバナー
- 事例3.一時停止するボタンのあるアニメーション
- 事例4.「読み込み中」のアニメーション
- 事例5.全面広告
等級A:7.2.2.2 一時停止,停止及び非表示に関する達成基準
数回のループ後(5秒以内)に停止するように、アニメーションGIFを設定してください。(G152)
5秒以内にアニメーションGIFのループを停止することは、以下のメリットがあります。
- 読字障害及び知的障害のある利用者、及び注意力欠如障害のある利用者が、動きのあるコンテンツに気を取られて、ウェブページのそれ以外の部分に集中できなくなるのを防ぐことができます。
- 5秒あれば気を引くというアニメーションバナーの目的を果たすことができます。
- また、5秒程だと、利用者が「ずっと気を散らされている」という認識を持つ程、長い時間ではありません。
バナーのimg 要素で注意すべき点は2つです。
<注意1>文字を画像化する場合のコントラスト比の注意を守ってください。
(等級AA:7.1.4.3最低限のコントラストに関する達成基準)
(等級AAA:7.1.4.6より十分なコントラストに関する達成基準)
<注意2>alt属性値には、画像に書かれてある文字すべてを記入してください。
(等級A:7.1.1.1非テキストコンテンツに関する達成基準)
事例1. 数回のループ後(5秒以内)に停止するバナー
事例1-1数回のループ後(5秒以内)に停止するバナー
※alt属性はすべてのフレームの文字の内容を入れてください。
例1)2つのフレームが、0.5秒ずつ、3回繰り返して、停止する





5秒後、停止

例1)HTMLソース例
<img src="animation-image.gif" alt="障害を価値に。アクセシビリティや営業活動報告 アイ・コラボレーション神戸日誌(ブログ)">
事例2.ループしないバナー
事例2-1ループしないバナー

例1)アクセシビリティや営業活動報告
アイ・コラボレーション神戸日誌(ブログ)

事例3. 一時停止するボタンのあるアニメーション
事例3-1一時停止するボタンのあるアニメーション
例1)2つのフレームが、0.5秒ずつ、永遠に繰り返されている。





事例4. 「読み込み中」のアニメーション
事例4-1FLASH読み込み中のアニメーション

大容量のファイルが読み込み中であることを示すアニメーション。

映像を読み込んでいる間、しばらく待つ必要があることを利用者に知らせるアニメーションは、一時停止、停止、又は非表示にするメカニズムを提供する必要はありません。

事例5. 全面広告
事例5-1全面広告

広告を閲覧することは、すべての利用者に対する要求であり、広告を一時停止、停止、又は非表示にするメカニズムを提供する必要はありません。

映像を読み込んでいる間、しばらく待つ必要があることを利用者に知らせるアニメーションは、一時停止、停止、又は非表示にするメカニズムを提供する必要はありません。


「第1章.画像」はここまでです。「第2章.文章」から「第25章.FLASH」までは有料となっております。ぜひご購入の上ご覧ください 。
【実装チェックリスト対応】JIS X 8341-3:2010 等級A、等級AA、等級AAAすべて網羅
Webアクセシビリティ実例集【2012年度】 HTML有償版 12,960円(税込)ご購入ページ
←ウェブアクセシビリティ事例集トップへ
もし本サイトに関する内容に間違いがあり、気づかれた方がいらっしゃいましたら、お問い合わせよりご連絡ください。
ご意見・ご質問も受け付けております。よろしくお願いいたします。













 カテゴリー:野菜
カテゴリー:野菜

 カテゴリー:バイク
カテゴリー:バイク

 カテゴリー:ペット
カテゴリー:ペット